こんにちは。モンゴロイドのデザイナー(TAM)です。
今回はUI/UXを強くしていくために何か一冊読みたいなぁと思っていたところ
上司に薦めて頂いた「UXの法則」を参考にUXとは何か?を抑えつつ
UXデザインに役立つ10の心理学的法則をご紹介できればと思います。
UXとは
UXとは、ユーザーエクスペリエンス(User Experience)の略で、ユーザーと商品・サービスが接触するところ、商品・サービスを扱うための部分がどう機能するかを指します。
例えば、ユーザーがECサイトを利用した際に感じる
「わかりやすい(情報がわかりやすく整理されている)」
「この商品が欲しい!(商品写真が綺麗で魅力的)」
などがそうです。
UXとよく一緒に引き合いに出されることが多いものでUIがあります、同じような意味合いで扱われることがありますが似て非なるものです。
UI とは、ユーザーインターフェース(User Interface)の略で、ユーザーの目に触れたり、接触する部分であり、ユーザーが直感的に理解できるものを指します。
Webに関していうと、サイトの見た目や、使いやすさのことを指し、文字のフォント、メニューやボタンの操作性などユーザーが目にするもの・操作するものすべてが含まれています
UI・UXについて、もう少し詳しく知りたいなぁという方は
モンゴロイドのメンバー数名がブログで分かりやすく、詳しくまとめてくれているので
そちら見て頂くと、メンバーそれぞれがUI・UXの説明の切り口や例などが違うので面白いかも知れません。
UXデザインに役立つ10の心理学的法則
「UXの法則」著者の執筆背景として、少し説明すると
もともとデザイナーであった著者があるプロジェクトで「デザイン上のいくつもの意思決定を、データの裏付けなしに関係者に納得してもらう必要がある状況」に直面した際に、その時は納得してもらえるデータがなかったけれど「これ、心理学で説明できるんじゃない?」と思い至り、そこから様々な論文を読み漁り「UXデザインに関しては割と心理学的法則で説明できる」ことを発見し、それについてまとめられたのが「UXの法則」になります。
デザインに関わる仕事であれば、「〜だと思うので〇〇にできますか」といった風に、感覚的な物言いで物事が進んでいき、場合によってはよくない方向に進んでしまうケースも少なくないのではないでしょうか。
そのような場面で、エビデンスの一つとして汎用性の高いこの法則を引用し、プラスα本書で紹介されている事例もつけたせば十分に実務においても活用可能ではないかと感じています。
ヤコブの法則
- ユーザーは他のサイトで多くの時間を費やしているため、あなたのサイトにもそれらと同じ挙動をするように期待している。
- 慣れというものにはとてつもない価値があり、ユーザーは慣れたプロダクトやサービスであれば、すぐに理解し使えるようになります。
ヤコブの法則を理解して、ユーザーの期待に沿ったデザインにすることで、ユーザーはいままでの経験から得た知識を活かせるし、この慣れのおかげでユーザーは、欲しい情報を見つけ出す、商品を購入する、といった大事なことに集中できるようになります。
事例



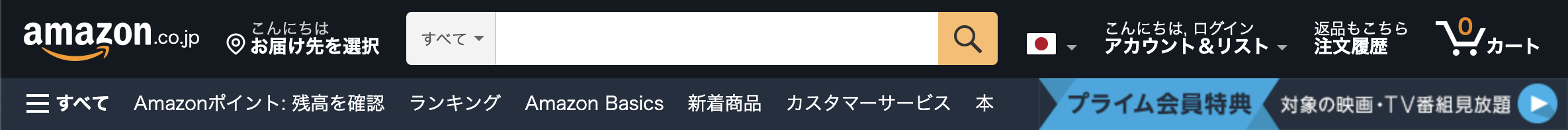
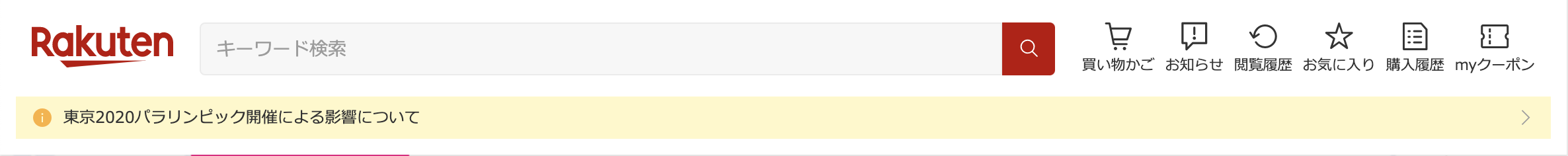
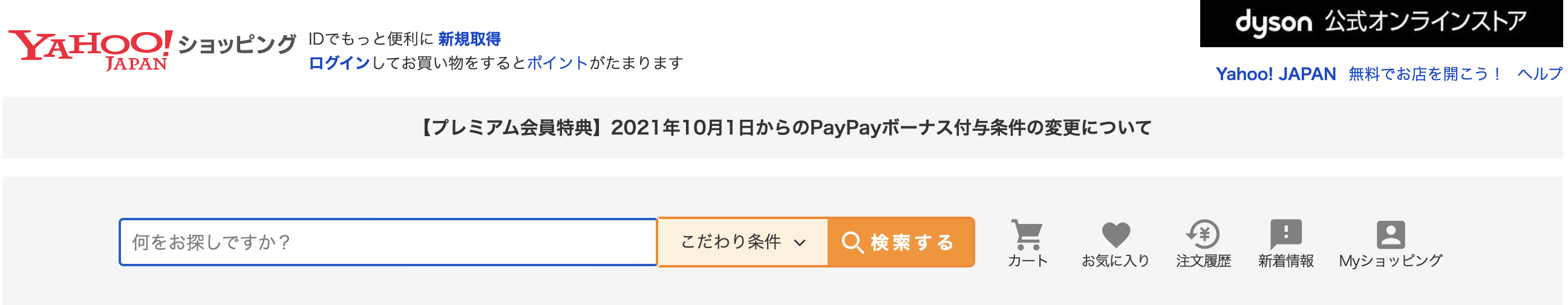
多くのECサイトでは、すでに出来上がっているメンタルモデル(システム、特にそのふるまいについて何をしたらどうなるのか私たちがどう理解しているかという概念)をうまく活かし、ユーザーが商品を見つけ出し購入するという重要なタスクにうまく集中できるようにしている。
商品を選び、カートに入れ、会計するまでのプロセスを、ユーザーが過去に蓄積した知識に当てはめ、ユーザーの期待に沿ったものにしている。
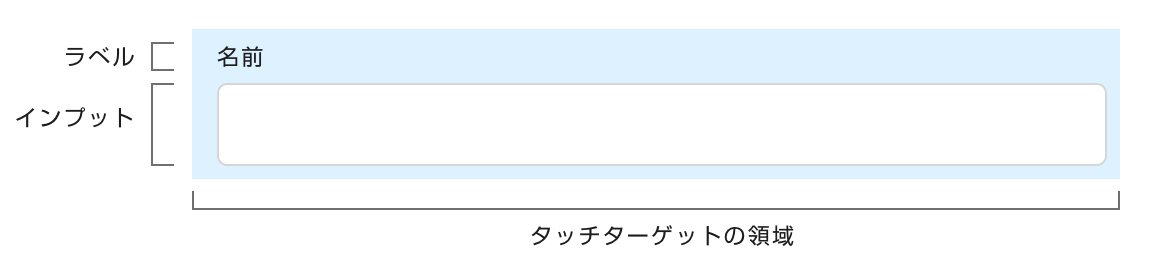
フィッツの法則
- ターゲットに至るまでの時間は、ターゲットの大きさと近さで決まる。
- ユーザーが対象に到達するまでにかかる時間は対象の大きさと近さに反比例する、
つまり対象が大きくなればなるほど、対象を選択するまでにかかる時間は短くなるという法則です。
モバイルインターフェースでは、画面の中でタッチできる範囲が限られているため、とりわけフィッツの法則が重要になってきます。
デザイナーは、ユーザーがインタラクティブな要素を簡単に選択できるようにするために、
十分な大きさによって見やすく、正確に選択できるようにし、隣り合うアクションと十分な間隔を取ることで誤操作を防ぎ、インターフェース内で選択しやすい場所に置くことが重要です。
事例

テキストラベル要素(この場合、名前)をインプット要素になるべく近づけて配置し関連づけることで、ラベルをタップ、クリックした場合でも、インプット要素を選択したのと同じように機能する。
ヒックの法則
- 意思決定にかかる時間は、とりうる選択肢の数と複雑さで決まる。
- この法則は、意思決定の基本的な原理であるだけでなく、
デザイナーが作り出すUIを人がどのように認識し処理するかという点においても重要です。
インターフェースの混雑、不明確で識別しづらいアクション、重要な情報の見つけづらさがあるとユーザーには認知負荷が重くのしかかります。
認知負荷とは心理学上の概念でここでは、インターフェースの理解とインタラクションにかかるメンタルリソースの総量のことを意味します。(本書では詳しく説明があります)
商品を購入したいのか、何かを理解したいのか、単にコンテンツを詳しく知りたいのか。
デザイナーはどのユーザーにも目標があるということを肝に銘じ、ユーザーの目標達成に役に立たない要素を減らしとり認知負荷をかけないようにするプロセスがデザインプロセスにおいて何より重要です。
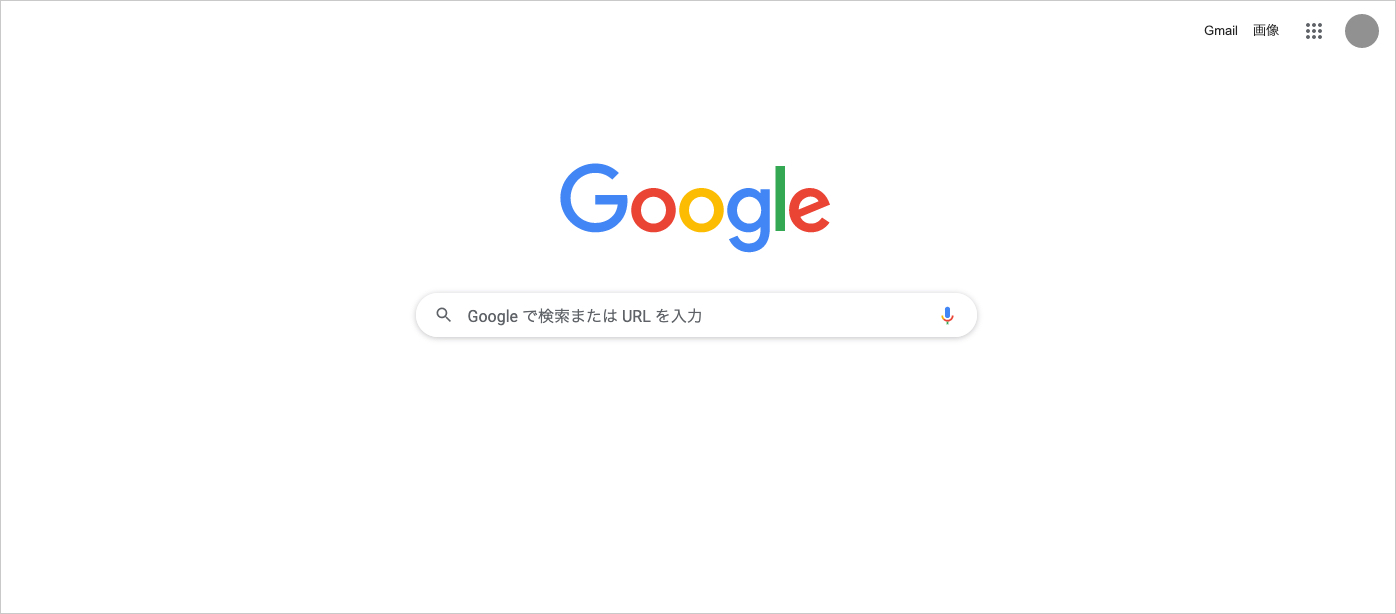
事例

Googleは、検索の初めのタスクを単純化している。

Fire StickTV リモコンは、必要な操作だけに単純化されている。
ミラーの法則
- 普通の人が短期記憶に保持できるのは、7(±2)個まで。
- ミラーの法則を説明する上で、チャンク化という心理学上の概念が重要になってきます。
チャンク化とは情報を分類・選択して意味のある「かたまり」にすることです。
この法則は、人間の短期記憶力は限られているためチャンク化することで情報をより効果的に保持できるという法則です。
チャンク化をUXデザインに適用すると、コンテンツをチャンク化(視覚的に明確な階層を持つグループに構造化)することで、ユーザーはコンテンツをさっと流し読みし、自分の目的にあった情報を見つけ、それを使いより早く目的を達成することができるようになります。
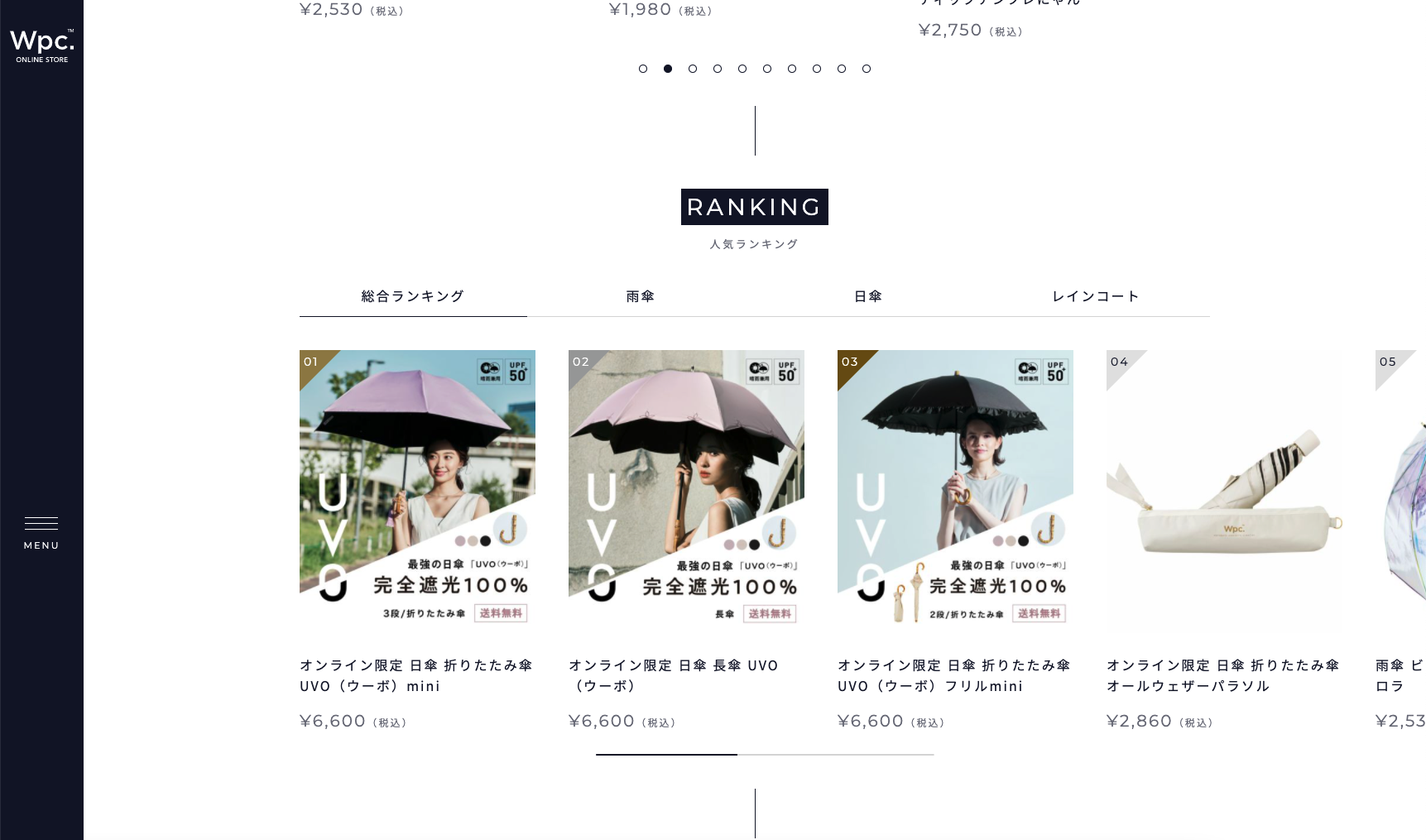
事例

このRANKINGでは、各製品に紐づく情報をグルーピングするためにチャンク化を使っています。商品画像・商品名・価格という要素は、互いに近接していることで視覚的にチャンク化されています。
ポステルの法則
- 出力は厳密に、入力は寛容に。
- ポステルの法則は人と機械の間のギャップを埋めるのに役立つ。
ユーザーがとりうるアクションや、入力しうる情報全てに対し理解を示した上で寛容に受け入れ、それを構造化された機械に優しい出力に変換するシステムを設計すれば、ユーザーに負荷をかけることなく、より人間的なUXを保証できるようになります。
人間とコンピュータは根本的に異なる方法で情報の伝達・処理を行っているので、
そのコミュニケーションのギャップを埋めることがデザインの責務になってきます。
ポステルの法則の例として、レスポンシブデザインやiPhoneやipadのFACE IDによるロック解除、決済のための認証やアプリへのログインが安全に行えることなどが挙げられる。
事例

レスポンシブデザインはウェブの流動的な性質を活用している。
ピークエンドの法則
- 経験についての評価は、全体の総和や平均ではなく、ピーク時と終了時にどう感じたかで決まる。
- ユーザーが一度利用したプロダクトやサービスをもう一度利用するかどうか、あるいは他の人にすすめるかどうかは、彼らがどのように体験を思い出すかによって決まります。
そして、過去の経験に関する判断は、出来事全体を通して感じたことではなく、感情のピーク時と終了時に感じたことの平均に基づくので、これらの瞬間が印象に残ることが非常に重要になってきます。
これら重要な瞬間に最新の注意を払うことで、ユーザーはポジティブに体験を記憶してくれます。
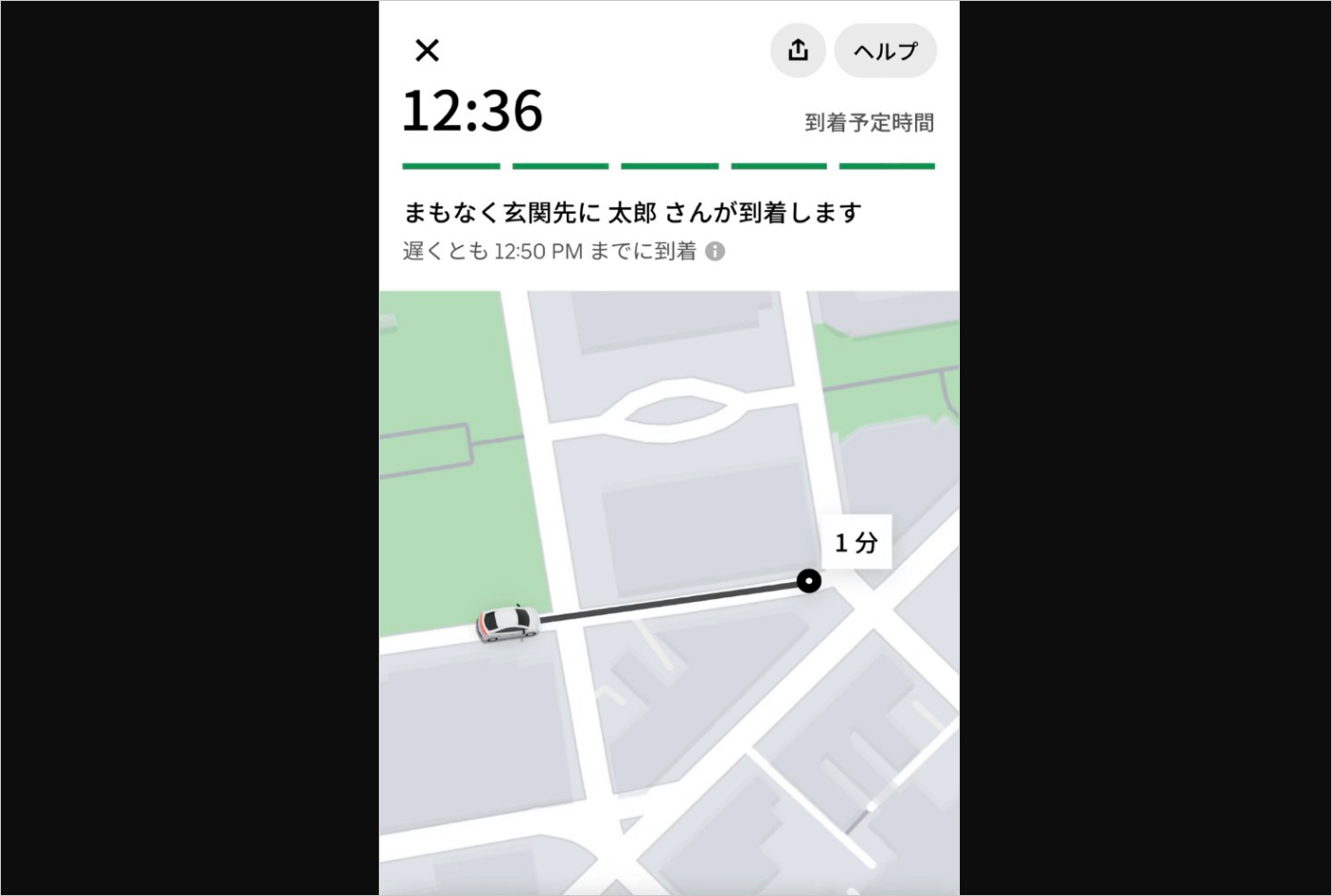
事例

Uber Eatsでは、利用者にアニメーションを見せることで情報だけでなく楽しさも提供しており、待つことや時間に対する人の知覚に注目することで、サービスの利用中にネガティブな感情のピークになりやすい状況を回避している。
美的ユーザビリティ効果
- 見た目が美しいデザインはより使いやすいと感じられる。
- 私たちは初めて目にするものがあると、自動的な認知処理により美しいかどうかを直感的かつ瞬間的に判断します。
見た目が美しいデザインは、ポジティブな感情的反応を生み出すことでユーザビリティに影響を与え、その結果人々の認知能力を高めることができます。
するとユーザーはデザインが本当にうまく機能していると信じ込んでしまう傾向にあり、些細なユーザビリティの問題を見落としてしまいやすくなります。
これは一見すると良いことのように思えるかもしれませんが、ユーザビリティのテストにおいては本当の問題を覆い隠し、課題を発見しにくくしてしまうこともあります。
事例

Appleのプロダクトは使いやすさを重視しながらも、ミニマルな美しさを兼ね備えている。
フォン・レストルフ効果
- 似たものが並んでいると、その中で他と異なるものが記憶に残りやすい。
- フォン・レストルフ効果は、コントラストを用いて最も重要なコンテンツにユーザーの注意を向けさせるための強力なガイドラインになります。
重要なアクションや情報を強調するデザインの意図を伝えたいとき、プロダクトやサービスのユーザーが目的を果たすために必要なものを素早く識別できているかどうかを確かめたいときには役立ちますが、
あまりにも多くの要素が視覚的に競合し合うとその力は薄れ、他の要素に埋もれてしまう可能性があるため注意が必要です。
事例

ユーザーに行動を起こしてもらうための伝達手段として利用される、ECサイトのカートアイコンの通知マーク。
テスラーの法則
- どのようなシステムにも、それ以上減らすことのできない複雑さがある。
複雑性保存の法則ともいう - アプリケーションやプロセスには固有の複雑性があり、複雑性による負荷はこれ以上減らせずにしわ寄せするしかなくなる時が必ずやってきます。
デザイナーは、この固有の複雑性をインターフェースから取り除かなければ、その負荷をユーザーに押し付けることになってしまい、結果として悪いUXにつながります。
デザイナーにとって大切なゴールは、不要な複雑さをなくし、シンプルさを実現することです。そして、UXは直感的で簡単に感じられ、そして目標達成を邪魔するものがなければなお良いですが、シンプルにしすぎて抽象的にならないように注意が必要です。
事例

ECサイトならどこにでもある決済プロセスで、テスラーの法則が見られます。
オンラインで買い物する際にユーザーは支払い方法や配送先情報など、多くの情報を何度も入力しなければいけません。
このプロセスをシンプルにするため、オンラインストアではユーザーが配送先住所の情報を請求先住所から引き継げるようにしています。
ドハシティのしきい値
- 応答が0.4秒以内のとき、コンピュータとユーザーの双方がもっとも生産的になる。
- システムパフォーマンスは優れたUXを届ける上で欠かせません。
タスク実行時に処理速度の低下やフィードバックの欠如、あるいは過度に長い読み込み時間を体験したユーザーは苛立ちを募らせて、そのネガティブな印象は長い期間残ってしまいます。
パフォーマンスは単にエンジニアが取り組むべき技術的な課題ではなく、デザインの本質的な問題であり、プロダクトやサービスを利用している人が可能な限り早く、かつ効率的にタスクを実行できるよう手助けすることはデザイナーの責任です。
そのためには適切なフィードバックを提供し、体感性能を高め、プログレスバーを利用することでユーザーの「待っている」という感覚を全体として減らすことが重要になってきます。
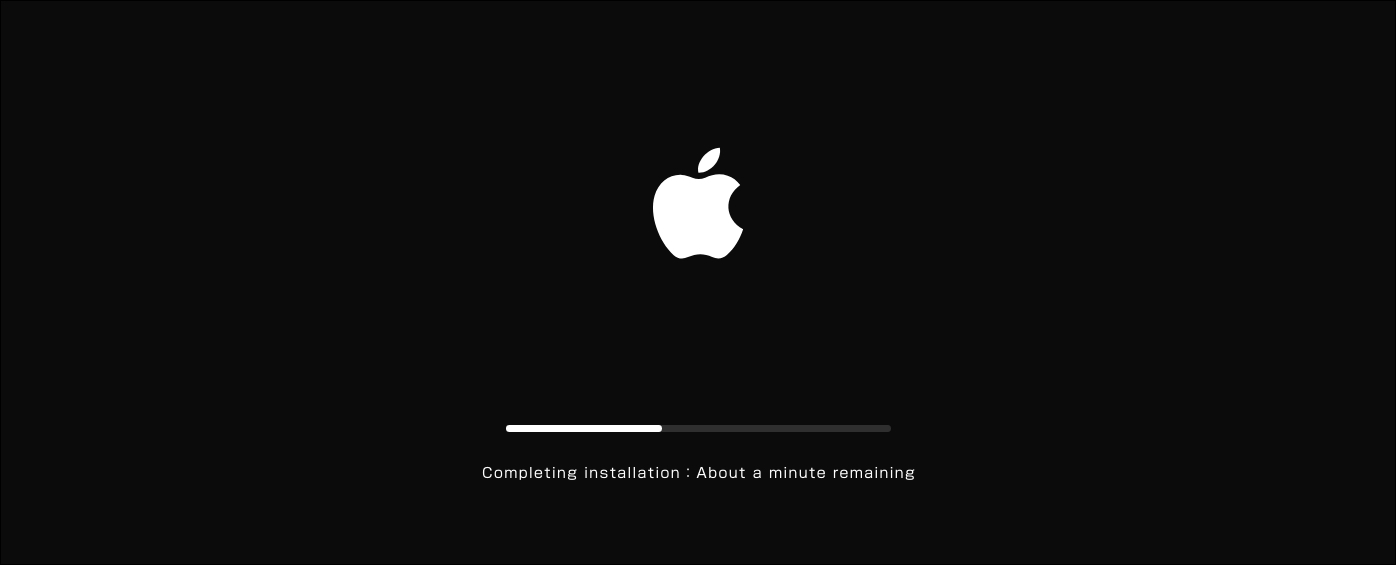
事例

Appleは、アップデートのプログレスバーに完了までの予想時間を添えて表示している。
まとめ
今回は「UXの法則」をもとに、本書で紹介されている心理学の10の法則を簡単に紹介させて頂きました。
「UXの法則」では「UXデザインに関しては割と心理学的法則で説明できる」という著者の発見をベースに、実在する法則、法則に沿って変更するメリット、実例について複数紹介されています。
心理学と聞くとつい難しそうだなと尻込みしてしまいますが、文の量も程よく手軽に読めてどの法則もすぐに実務に取り入れられそうな実践的な内容でした。
出典
UXデザインの法則 ―最高のプロダクトとサービスを支える心理学
Jon Yablonski (著), 相島 雅樹 (翻訳), 磯谷 拓也 (翻訳), 反中 望 (翻訳), 松村 草也 (翻訳)