こんにちは。
Webマーケティングチームの井内です。
モンゴロイドは「futureshop(フューチャーショップ)」を活用したECサイト構築支援のパートナーとして認定されており、クライアント複数社のサイト運用やウェブ解析、サイトリニューアルを支援させてもらっています。
その中でよく話題にあがるのが、futureshopの追加機能として2018年9月3日にリリースされた「commerce creator(コマースクリエイター)」について。
何が変わったの?他のASPから乗り換えるべき?便利なの?売上あがるの?
……と、EC担当者のみなさまも気になるところではないでしょうか。
そこで今回は、commerce creatorの特徴やメリット・デメリット、FutureShop2からcommerce creatorへの移行手順についてご紹介します。
futureshopの特徴とは?
一定規模以上のEC事業者に選ばれている
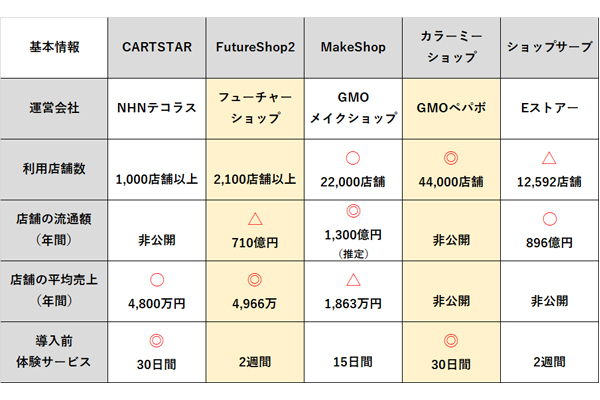
これまでfutureshopを利用したことがない方にもイメージしていただきやすいよう、まずは下記の他ASPとの比較表をご覧ください。
画像出典:ECのミカタ「ASPカートが見据えるECの未来」(2016年時点)
利用店舗数においてはカラーミーショップが最多です。
標準プランであるレギュラーコースが月額3,000円(税別)と安価なため、事業の規模を問わず開始のハードルが低いASPだといえます。
一方でfutureshopやCARTSTARは、店舗の年間平均売上が4,800万円以上と、高い点に注目です。
futureshopは料金プランが月額22,000円(税別)~と高価な分、デザインの自由度の高さや売上UPのための多彩な機能が備わっているので、一定の売上規模以上のEC事業者に支持されている傾向があります。
実店舗連動に強み
さらにfutureshopは、デザインの柔軟性が高く、アパレルやコスメジャンルに支持されてきた背景があり、実店舗とのデータを一元管理ができる「futureshop omni-channel(フューチャーショップオムニチャネル)」に強みがあります。
いわゆるリアルとネットの連動(O2O)がスムーズで、顧客データとポイントの統合や、ECサイト上での実店舗在庫表示などが可能です。
futureshopはこんな方に向いている
✔ 現在月商100万円以上、または月商300万円以上を目標としているEC事業者の方
✔ アパレル・コスメ・インテリア雑貨などブランドイメージを重視するEC事業者の方
✔ 実店舗とECサイトの連動を強化するオムニチャネル推進担当の方
✔ 高いデザイン性が求められるクライアントのECサイト構築に携わるWeb制作会社の方
こういった特徴をもつfutureshopが、利用者の声を集約しながら3年以上の開発期間を経てリリースしたcommerce creatorでは、何ができるようになったのでしょうか?
具体的にみてみましょう。
コマースクリエイターで実現できること
1.レスポンシブデザインとアダプティブデザインどちらにも対応
現在ではサイト制作・更新・管理の工数面で効率的なレスポンシブデザインが主流になっています。
従来のFutureShop2ではアダプティブデザインのみに対応していましたが、commerce creatorではレスポンシブデザインにも対応し、目的に応じていずれかを選択できるようになりました。
待ちに待ったアップデートですね!
また、デザイン面では「パーツ」機能が実装されたことも大きな変更点です。
トップページやフリーページも管理画面から作成・編集ができるうえ、会員ランク別やログイン・非ログイン別にパーツの表示条件を設定することが可能です。
2.最短3ステップで購入完了
クレジットカード決済など通常の購入手続きでも、会員ログイン後はカートに商品を入れたあと最短3ステップで決済が完了します。
カートに入れる>このサイトでお支払い>注文を確定する
従来は5ステップは必要だったため、カゴ落ちの改善を見込めます。
カートに入れる>お届け先指定>お支払方法選択>注文確認>注文完了
さらに、カゴ落ち後のフォロー機能も追加されています。
カゴ落ちした会員には、カートに商品を入れてから最短15分後から90日まで、リマインドのためにシナリオにもとづくステップメールを配信できます。
3.クロスデバイス対応、カート情報を最大90日間保持
PC・スマートフォンどちらでも、同一の会員IDでのログイン時には同じ商品情報がカート内で最大90日間保持されるようになりました。
従来はカート情報保持が120分で、同一の会員IDであってもデバイスが切り替わるとカート情報は引き継がれませんでした。
CVRの改善に直結しやすいアップデートですね!
4.バリエーション(カラーなど)別の商品画像を登録
カラーやサイズなど商品のバリエーションごとに画像を登録できるようになりました。
商品詳細ページはもちろん、検索結果一覧画面・お気に入り画面・ショッピングカート画面に選択したバリエーションの画像がサムネイル表示されます。
また、商品画像の登録上限枚数も増えています。
従来は標準で1商品につき画像3枚までだったところ5枚登録できるようになり、オプションで画像ホスティングサービスを使うと最大40枚登録できます!
例えばアパレルならば、カラバリ・コーディネート・生地のアップなどの画像を掲載することで商品の良さを充分に訴求することができますね。
5.多彩なクーポン機能
FutureShop2までは、非会員に対しては発行できなかったクーポンですが、多種多様な配布方法を選べるようになっています。
・会員登録サンクスクーポン
・AmazonやLINEなどのID連携サンクスクーポン
・会員のお誕生日月に自動配布されるお誕生日クーポン
・総利用枚数を設定し「先着〇名様限定」で発行するクーポン
など、新たなクーポン機能ではアイデア次第で販促企画の幅が広がりますね。
また、従来からの下記クーポン機能も引き続き提供されています。
・すべての会員が取得、利用可能なクーポン
・会員ステージや購入履歴にもとづいて発行するクーポン
・クーポンコードを入力して利用できるクローズドクーポン
6.ウェブ解析・広告などの外部システム連携を強化
commerce creatorでは、運営の効率化や集客に役立つ外部システムとの連携がスムーズになっています。
Google Analytics拡張eコマースに標準対応
これまで設定が複雑なために断念した方も多いと思われるGoogleアナリティクスの拡張eコマースに、標準で対応がされています。
一気通貫で流入後から購入完了までのプロセスを解析できるようになり、より本質的な課題の抽出と改善につながります。
Criteoなどの最新アドテクノロジー各社と連携
商品データフィードを連携し、連携タグをECサイトに実装するだけで各種最新のアドテクノロジー各社のプロモーションメニューを利用できるようになりました。
商品データフィードは1日1回自動送信されるため、手動で運用する必要もありません。
▶Criteoに関する詳しい解説記事はこちら
Googleショッピング・Google広告に標準対応
特別な作業は必要なく、管理画面で商品登録を行ったうえで「Google広告を連携させたい」とfutureshopに連絡を入れるだけで対応可能です。
Criteoなどと同様、Googleショッピングには1日1回商品データが自動送信されます。
Instagramショッピング機能実装(Facebookカタログ連携)
Instagramの投稿に商品情報をタグ付けし、自社ECの商品ページへ誘導することができます。
その際に必要となる、Facebookビジネスマネージャーで生成する用のデータを、futureshopに登録された商品情報から1日2回自動で連携します。
▶Instagramショッピング機能に関する詳しい解説記事はこちら
7.構造化データ設定に対応
リッチスニペット表示に必要な、パンくず、レビュー、商品(価格と在庫)を設定できます。
▶リッチスニペットに関する詳しい解説記事はこちら
8.独自のドメインで常時SSL化
commerce creatorで構築したページはすべて標準で常時SSL化を実現しています。
カート以降のページにおいても、独自ドメインでSSL通信ができます。
▶常時SSLに関する詳しい解説記事はこちら
ちなみに、FutureShop2を利用中の方がcommerce creatorへ移行すると、月額で約2,000円ほど料金がアップしますが、この料金の内訳にはSSL費用も含まれています。
追加で実装された機能の充実ぶりも踏まえ、料金アップ分は早々に回収できそうですよね!
commerce creatorへ移行の際の注意点
ここからは、FutureShop2からcommerce creatorへ移行する際に注意しておきたいポイントをいくつか厳選してご紹介します。
商品情報はそのまま利用できる
「commerce creatorに移行したいけど、商品情報を登録し直すのがちょっと…」というお声を聞くことがあります。
ですが、実は商品情報はそのままコマースクリエイターで利用できます。
よく勘違いされていることがありますので、ご注意ください。
切替えの際はECサイトのリニューアルと同等の工数(または制作依頼費用)が必要
ソース・文字コードが変更となるため、FutureShop2のソースをそのまま流用することはできません。
また、新たに追加された機能を活用するためには、レスポンシブデザインでサイトを構築し直したり、画像やカラバリ情報を追加登録したり……といった工程が必須です。
ご予算やスケジュールを見積もってから進めましょう。
一度commerce creatorを有効化すると無効化はできない
まず機能や操作性を確かめてみたいという方は、切替え前にデモアカウントの発行を依頼するといいでしょう。
一部の決済方法は使用不可に
楽天ペイ、Apple Pay、コンビニ決済(F-REGI)、オリコWebクレジットなどの一部決済方法が非対応になります。
ただし、futureshopの調査により利用率が低いとされた決済方法のみが対象ですので、大きな影響はない方がほとんどではないでしょうか。
必ず移行前に手動でバックアップをとっておく
自動でバックアップをとる機能はついていませんので、切替えを行う前には必ずバックアップをとっておきましょう。
まとめ
自社で独自のEC向けシステム開発をすることを考えると、commerce createrは驚くほど高機能でコストパフォーマンスが良いですよね!
ただ、機能が充実して自由度が高い分、リニューアル前の綿密な導線設計・運用ルール作りが必須です。
「社内では設計が難しい」「人出が足りない」「相談しながら進められる制作会社を探している」といった方は、こちらからお問い合わせくださいね。
広告運用のご相談はこちら
フィード活用・SNS広告・Criteoなどのご相談はをこちらからご連絡ください。