こんにちは、モンゴロイドのデザイナー(AT)です。
レスポンシブデザインが当たり前になってきた今、UI/UXについての見直しが重要視されています。
モンゴロイドでも、お客様の目的にあったサイトを提供できるように、日々努めています。
今回は『ウェブ戦略としての「ユーザーエクスペリエンス」』という書籍を参考に、UIとUXの考えかたをまとめました。
UIとUXの違いを知る
まず、UIとUXの違いを理解しましょう。
言葉を聞いたことがあっても、それぞれの違いについて説明ができない、理解していない、という方は多くいらっしゃいます。
UI(ユーザーインターフェース)とは?
UIはユーザーインターフェース(User Interface)の略称です。
「Interface」が「境界面」や「接点」という意味を持ち、ユーザーとサービスの接点を指します。
Webサイトでは、画面上で見える情報=デザイン、フォント、余白が例として挙げられます。
UX(ユーザーエクスペリエンス)とは?
UXはユーザーエクスペリエンス(User Experience)の略称です。
「Experience」が「体験」や「経験」という意味を持ち、ユーザーがサービスを利用して得られる経験・体験を指します。
Webサイトでは、「デザインが綺麗」「文字が読みやすい」「商品やサービスの質が良かった」「通販で注文したものがすぐに届いた」などがUXの例として挙げられます。
UIとUXの違い
UIとUXの特徴を簡単にご紹介しました。
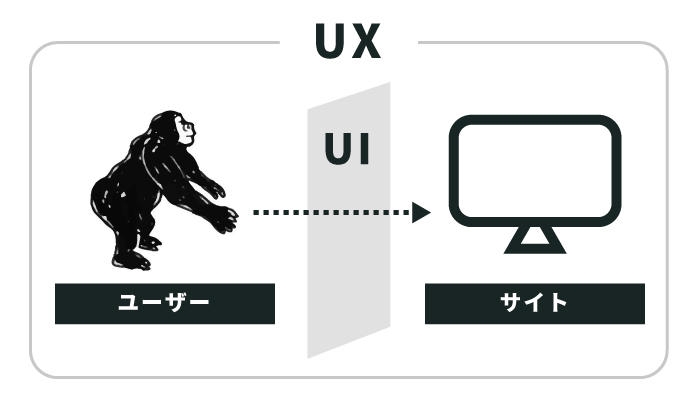
色・サイズに配慮された読みやすい文字、情報の配置が整ったデザインで構成されたUIは、ユーザーに「使いやすい」という経験を与えます。
つまり、UIはUXを構成する一つの要素にあたります。

UIはUXに含まれる要素ですが、UIだけが優れていて、それ以外の質が悪いと優れたUXを提供することはできません。
優れたUI/UXを提供するためには、ターゲットの明確化や提供するサービスの選別をする必要があります。
UI/UXを考えるために必要な5段階
優れたUXを提供するには、ユーザーの要求を満たすことが欠かせません。
そのためには、サイトの目的をはっきりさせた上でユーザーの要求と一致する必要があります。
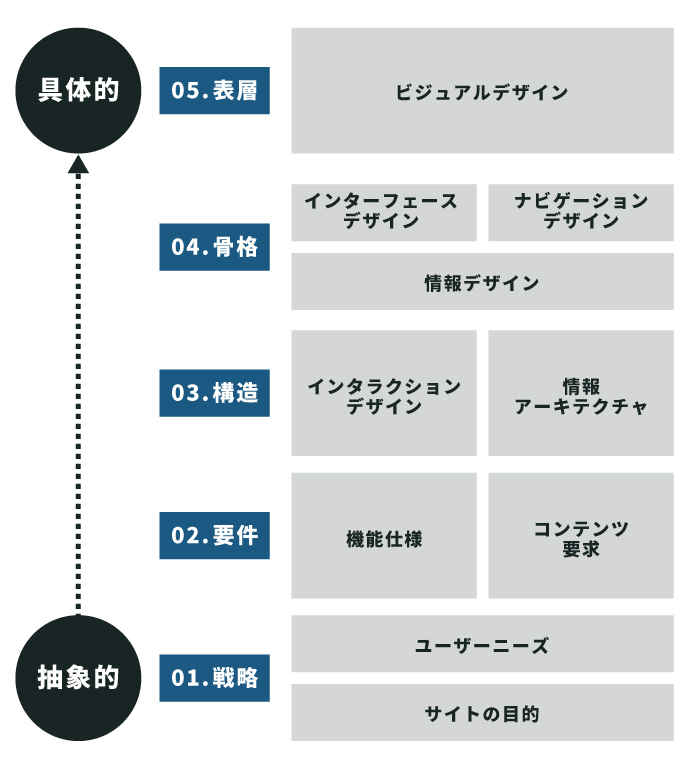
果物販売をしているECサイトを例に、UI/UXを考えるための5つの手段「戦略」「要件」「構造」「骨格」「表層」についてご紹介します。

5つの段階は戦略から表層に向かって、階層になっています。
段階があがっていくにつれて、具体性が高まっていきます。
次は、階層の1段階目であり、すべての土台にあたる「戦略」から紹介します。
01.戦略
この段階では、サイトのゴールを明確にします。
- サイトを提供する側はユーザーにどのようなアクションを起こしてほしいのか = 目的
- ユーザーはサイトからなにを得たいと思っているのか = ニーズ

目的とニーズを明確にしておくことで、完成したサイトのゴールが曖昧になってしまうことを回避できます。
02.要件
サイトとしてのゴールが定まったら、次はユーザーがサイトで目的を達成するために必要な機能を決定します。
ECサイトでの購入に至るまでの一連の動作に沿って、ユーザーに提供すべき情報や機能を洗い出していきます。

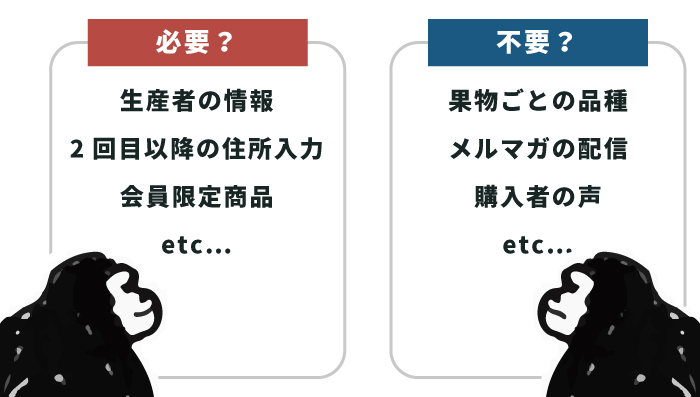
サイトの目的やターゲットとするユーザー層によって、必要な機能、不要な機能は異なります。
ニーズに応じて柔軟に取捨選択しましょう。
この時に、コンテンツのフォーマットと目的が混同しないよう注意が必要です。
例えば、支払い方法や返品手続きなど、ユーザーから共通で情報を必要とされる「よくあるご質問」というページを作成する場合、フォーマットは「質問と回答を並べたもの」、目的は「ユーザーが必要とする情報に、すぐ到達できるようにする」ことになります。
目的を見失うことで、ページの役割を果たせず、コンテンツの更新もされないまま、次第にユーザーの要求に応えることができなくなります。
そのため、ページの更新頻度や、ユーザーの目的に対しどのようなページを提供していくのか決定することが重要となります。
03.構造
要求をまとめると、最終的にサイトに含まれるべきコンテンツが見えてきます。
要件の決定ではサイトに必要な機能を確定しましたが、ユーザーの要求に対してどの機能やページを提供するかはまだ決定していません。
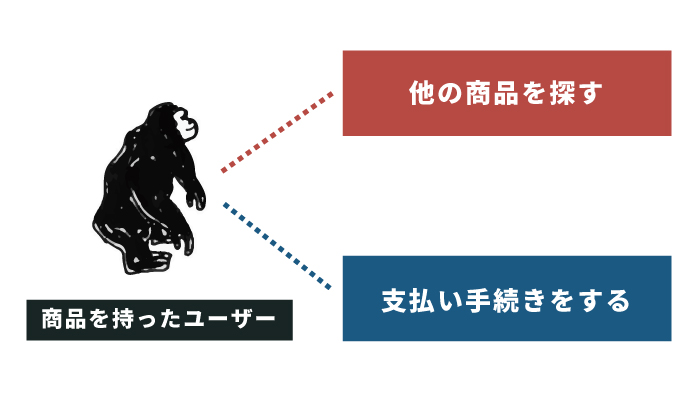
例えば、商品をカートに入れたときに、「買い物を続けたい」と思うユーザーと「決済をしたい」と思うユーザーがいます。
どちらのユーザーニーズも満たす場合、商品を探すページへの誘導と、購入手続きを進めるページへの案内の両方が必要ですよね。

上図のように、ユーザーが求めることに対してサイトがどのように機能すべきか考え、サイト構造やページ遷移を決定していきます。
04.骨格
サイト構造を設計したら、続いてはインターフェースのナビゲーションやコンテンツの配置を決めていく、骨格段階です。
提供する情報の優先順位付けを行い、必要な機能が必要なときに目に留まるか、ユーザーがサイトの中で迷子にならないかなどを検討します。

ワイヤーフレームを作成することで、サイトを実際に使用したときのイメージを明確にします。
05.表層
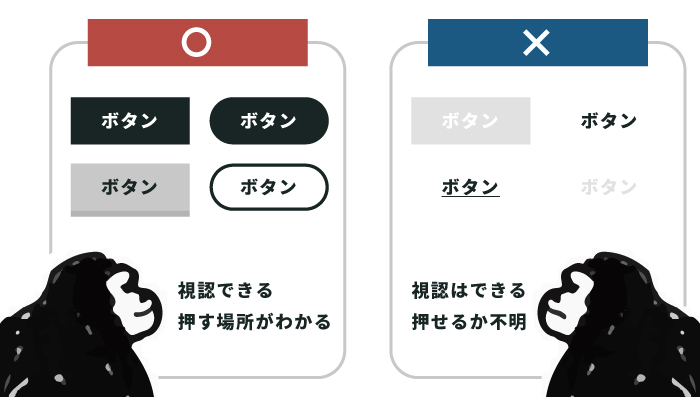
ワイヤーフレームで要素の配置が決まれば、いよいよデザインです。
ボタンがボタンとして認識できるのか、パーツごとのデザインが似ていて機能や役割が混在しているような印象を与えていないかなどに注意して進めます。

まとめ
UI/UXの違いと、UI/UXを考えるための5つの段階について紹介しました。
サイトを閲覧したユーザー全員が100%満足するサイトは存在しないのかもしれません。
モンゴロイドでは、「伝えたつもりのサイト」ではなく、「伝えるべきユーザーに伝わるサイト」を制作することを目指しています。
そのためにも、今後もUI/UXについて理解を深め、デザインという目に見える形で、よりお客様に満足いただけるよう努力していきたいと思います。