こんにちは。
ウェブ解析士マスターの川田です。
引き続き、モンゴロイドではUI/UXの強化期間中です。
前回のブログでは、UI/UXの基礎をお伝えしました。
今回は、情報アーキテクチャについてご紹介します。
情報アーキテクチャ(IA)とは?
書籍「デザイニング・インターフェース」では、情報アーキテクチャを下記のように表現された一文があります。
それらをどのように組織化し、ラベルづけすればよいのか。
そのインターフェースを通じて、ユーザーをどのように目的の情報まで導けばよいか。
目的の情報までユーザーを導くために、情報をどのように整理し、組み合わせ、ラベリングすればよいかということが情報アーキテクチャの基本です。
つまり、ユーザーにとって必要な情報をわかりやすく、見つけやすくすることが情報アーキテクチャです。
Webサイトの場合を考えると、Webサイトは情報のかたまりが組織化され、構造化されたものといえます。
組織化されていない情報、単なる素材である情報は意味のない情報です。
組織化され、自分たちが意図する方向へユーザーをたどり着かせることができる情報が、本当に価値のある情報です。
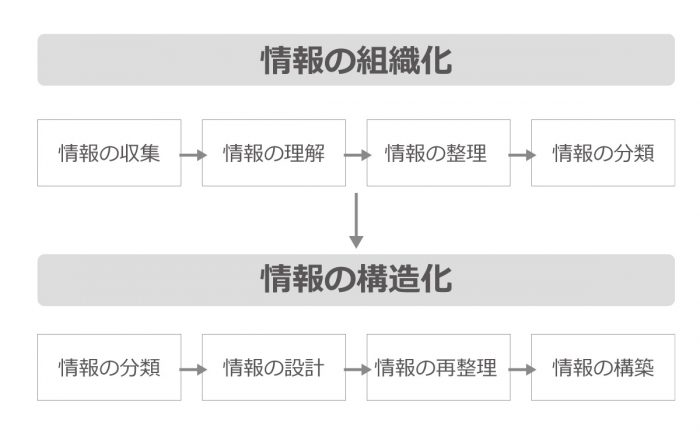
単なる素材を価値のある情報とするためには、収集した情報を「組織化」し、「構造化」しなければなりません。
「情報の組織化」には、「収集」「理解」「整理」「分類」の工程があり、「情報の構造化」には「分類」「設計」「再整理」「構築」という工程があります。

Webサイトの情報アーキテクチャは、上記の流れで行われています。
そのため、情報アーキテクチャとは、デザインの元になる設計図を作る作業を指しているともいえます。
サイトストラクチャやワイヤーフレームについては、サイト制作に携わった方であれば一度は聞いたことがあるでしょう。
そして、情報アーキテクチャは、前回のUXの5段階構造で考えると「構造」部分にあたります。
「構造」は真ん中の部分であるため、UXを考える上でも情報アーキテクチャはとても重要な工程です。
しかし、別の視点からいえば、可視化されない工程ともいえます。
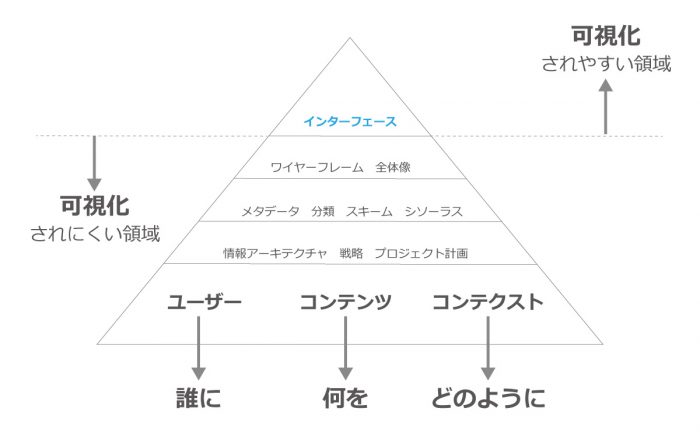
5段階階層モデルを別の角度から図にしたものが、下図の「可視化の三角形」です。

情報アーキテクチャに必要なタスクや工程を三角形で表していますが、この図からもわかるとおり、情報アーキテクチャは可視化されにくい工程といえます。
可視化されないものは理解しづらいため、可視化、つまりタスク化することが重要です。
たとえば、ワイヤーフレーム作成をただの作業とするのではなく、「考えること」と「作ること」に分解し、「考えること」をタスクとすることが大切なのです。
Webサイトの情報収集
コンテンツがどういう意味を指すのか、なんとなくイメージできると思います。
しかし、掘り下げて考えてみると、コンテンツはある視点で分類し構造化され、意味のある情報となった素材群と考えることができます。
そしてWebサイトは、このコンテンツをページ、ページ群、サイトといったかたまりに、どのように組み合わせていくかにより構成されています。
また、Webサイト設計には、そのWebサイトが持つコンテンツ以外にも、ビジネスの情報、ユーザーの情報が必要です。
ビジネスの情報とは、そのWebサイトを提供しているビジネスがどのようなもので、どんなゴールを目指し、競合他社はどこか……などのことを指します。
また、ユーザーの情報とは、そのビジネスのターゲットとなるユーザーの情報です。
デモグラフィックな情報から、興味関心、行動、趣味嗜好などユーザーを具体的に想像できる情報を集めます。
そして、Webサイトの情報とは別に、プロジェクト管理の視点でも情報収集や整理を行わなければなりません。
情報がなければ、整理も分類も、構造化もできません。
Webサイト設計において、情報収集は重要なプロセスなのです。
情報収集を行った後は、その情報を整理しなければなりませんね。
整理されていない情報は、単なる素材です。
そして、整理の方法は、どのようにものごとを捉えるかで変わります。
Webサイトでいえば、ビジュアルデザインはデザインとも分類できますが、表層としての情報であるともいえます。
そして、HTMLソースは言語ともいえますが、文書としての情報とも分類できますね。
このように、ものごとをどう捉えるかで整理の方法は変わります。
たとえば、ビジュアルデザインとHTMLソースを詳細に調べようとすると、どうなるでしょうか。
一つ一つ調べると、時間がかかりすぎてしまいますね。
そのため、情報アーキテクチャの視点をもって、整理することが重要なのです。
つまり、それらの情報をどのように整理し、体系化するのかをまとめた方針をひも解くことで格段に理解が早まります。
情報の分類
情報の分類には、いくつかの基本原則やメソッドが存在します。
まず、情報を分類するときに知っておかなければならないのは、人間が一度に記憶できることは7つまでということです。
そのため、分類するときは、この7つに収まるよう分類するとよいでしょう。
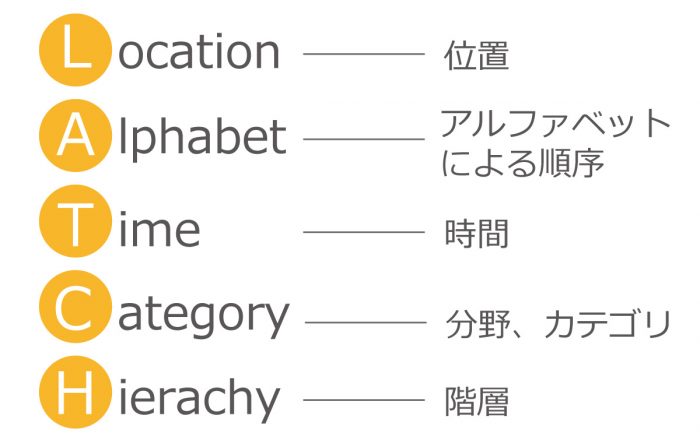
そして、分類するときはLATCH法を使います。
これは、あらゆる情報は5つの基準で分類できるというものであり、「5つの帽子掛け」とも呼ばれています。

LATCHとは「場所(Location)」「アルファベット順(Alphabet)」「時間(Time)」「カテゴリー(Category)」「階層(Hierarchy)」を指し、この5つの基準で情報を分類します。
たとえば、Webサイトのニュースリリースは、このLATCH法に当てはめると時間軸に該当しますね。
このように、コンテンツを体系的に整理することで、ユーザーにとってわかりやすいサイトとなるでしょう。
また、そのWebサイトにおいて、そのコンテンツは必要最低限のコンテンツか、必要不可欠なコンテンツかで分けて整理することも重要です。
必要最低限のコンテンツとは、ユーザーがそのビジネスのWebサイトを利用するために必要なコンテンツです。
ECサイトであれば、商品一覧ページ、商品詳細ページ、カート……などが必要最低限のコンテンツです。
そして、必要不可欠なコンテンツとは、Webサイトの目的に沿って検討するべきコンテンツです。
そのWebサイトを利用するユーザーの行動プロセスを分解し、ユーザーニーズに対応するコンテンツを洗い出すことで、必要不可欠なコンテンツを検討しやすくなります。
このように、Webサイトの情報にも「必要最低限のコンテンツ」と「必要不可欠なコンテンツ」があることを理解できれば、情報過多になりやすいWebサイトの情報群を、ムダのない情報郡に設計することが可能です。
まとめ
情報アーキテクチャは、ユーザーにとって情報をわかりやすく、見やすくする技術です。
情報アーキテクチャの視点をもって、情報を組織化、構造化することにより、すぐれたUXをもったWebサイトを設計することが可能です。
ぜひ活用してみてください。