こんにちは、モンゴロイドのデザイナー(AT)です。
前回、UI/UXの考え方に必要な5段階についてご紹介しました。
今回は『超明快Webユーザビリティ ユーザーに「考えさせない」デザインの法則』という書籍を参考に、5つの段階の中の「表層」にあてはまるデザインについて考えたいと思います。
「5つの段階ってなに…?」と気になった方は、ぜひ前回のブログをご覧ください。
前回のブログ:UI/UXの基本と5つの段階について考える
なぜ考えさせないデザインが必要なのか
ユーザーは、私たちが思っている以上に、Webページで文字を読むために時間を割きません。
そのため、サイトは開いた時に内容が一目瞭然であり、説明文も最小限であるべきです。
サイトをデザインする際は、ユーザーの頭の中に浮かびそうな疑問を、徹底的に排除することが重要です。
- これは何のサイト?
- どこから始めればいいの?
- 〇〇はどこにあるの?
- このページの一番重要なところはどこかな
上記のような疑問が湧かないようにすることで、他のサイトへ移ることなく、ユーザーの目的が果たされやすくなります。
余計な情報は省く
前述の通り、ユーザーはWebサイトで多くの文字を読みたがりません。
その点を考慮せずに文章量が多いサイトを作ってしまうと、ユーザーにストレスを与えてしまい、その結果、ページそのものを閉じてしまう可能性があります。
全ての文章を取り払う必要はありませんが、伝えるべき内容を取捨選択することで、以下のような利点が生まれます。
- ノイズが減り、必要な内容だけに視線を誘導できる
- スクロールする負担が減り、ページの読了率が高まる
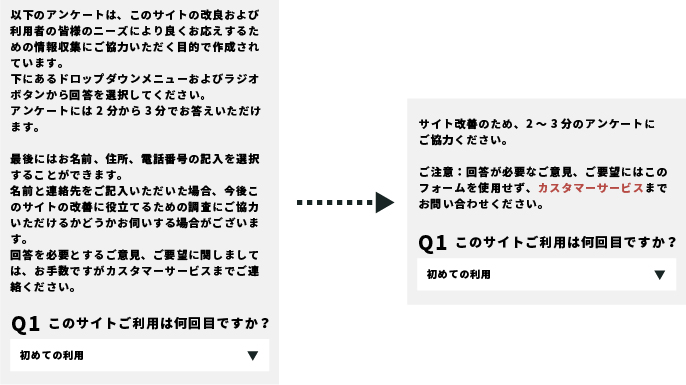
とあるアンケートサイトの説明文を例に、上記のポイントがどのようになるのか比べてみましょう。

※出典:超明快Webユーザビリティ ユーザーに「考えさせない」デザインの法則
簡潔に内容を伝えることで、本来の目的であるアンケート回答へすぐに進むことができ、ユーザーのストレスが軽減されます。
4つの原則で正確な情報を提供
Webサイトの場合、サイトタイトルやメニューの位置、テキストリンクの色など、ユーザーの中に無意識に存在しているルールがあります。
ユーザーはルールをもとに行動するため、逸脱したWebサイトを提供すると、本来なら起こりえない混乱を与えてしまいます。
そこで、以下の4つのポイントを前提に、なるべくシンプルで、ユーザーを混乱させない情報提供が大切です。
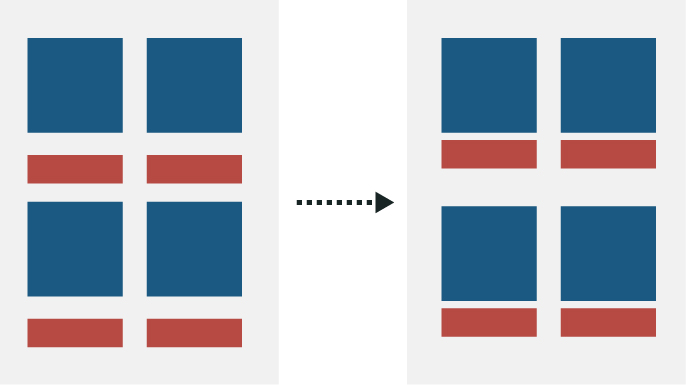
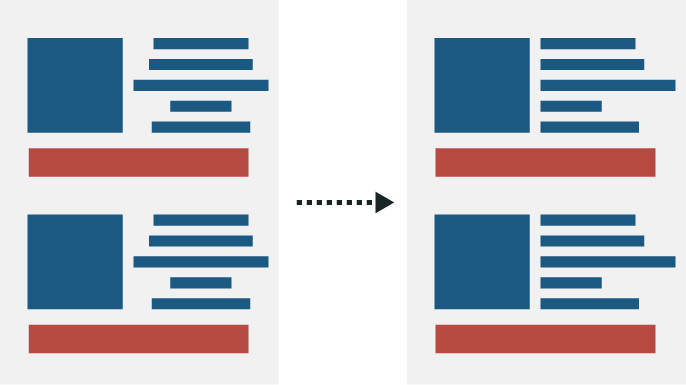
01.まとめる
同じ種類・関係が近い要素を互いの近くに配置します。
これにより、ユーザーが情報を探す手間が減り、目的の場所へたどり着きやすくなります。

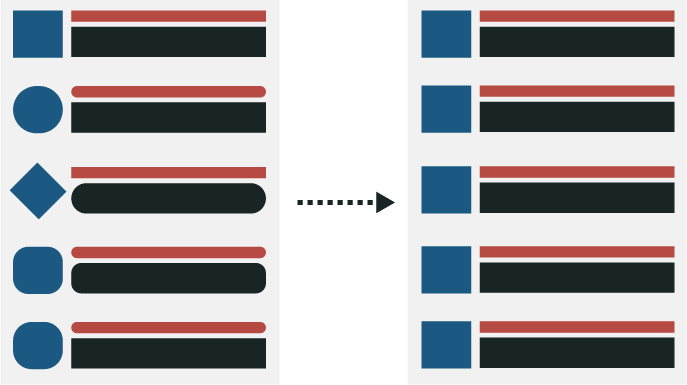
02.整える
ユーザーへ伝えたい情報の配置を整えます。
錯綜した情報を整えることで、スムーズな目的達成を促します。

03.繰り返す
同じパターンを繰り返すことで、デザインに統一感がでます。
また、ユーザーがそのWebサイトのルールになじみやすくなります。

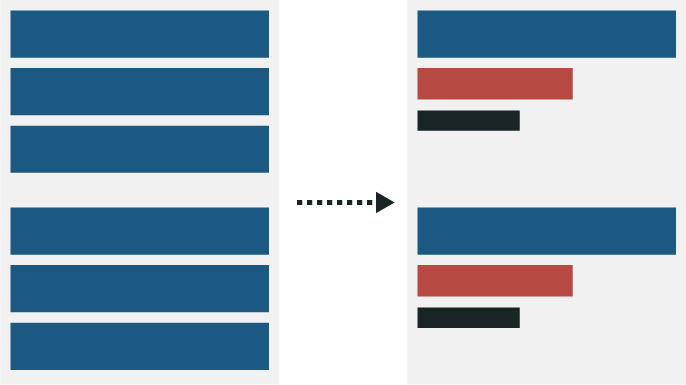
04.メリハリをつける
情報の重要度に合わせて、文字のサイズや色などを変えます。
メリハリがつくことで、目的となるコンテンツの見逃しを軽減します。

ユーザビリティ・テストも必要
4つのポイントの他に、ユーザビリティ・テストも必要不可欠です。
デザイナーは作成したサービスのUIについて知りすぎているため、UIの欠陥に気づかず、見過ごしてしまうことがあります。
早い段階からプロトタイプを作成し、テストを行うことで、ユーザーにとって使いやすい快適なサービスを届けることができます。
まとめ
以上、ユーザーに考えさせないデザインについてまとめました。
モンゴロイドではユーザーが目的達成ができるWebサイトの制作を行っております。
「今のサイトをもっと見やすくしたい」「情報を増やしすぎてしまったので、整理をしたい」という方はぜひご相談ください。