こんにちは。
デザイナーのTAMです
皆さんはデザインをする上で余白についてどのくらい意識していますか?
クリエイティブはもちろんのこと、印刷物やウェブなど、どのような媒体であっても見ている人の関心を引き付けるためには、シンプルで見やすいデザインを追求していきたいですよね。
では、どうすればそんな理想的なデザインが作れるようになるのか??
読みやすく情報が整理され、シュッとしているデザイン、
そこに共通していることの一つとしてあげられることは「余白」です。
しかし、いざ余白について説明するとなると感覚的に行っている部分もあり、スラスラと言語化することは難しいと感じる方も多いのではないでしょうか。
余白はデザインをする上で重要な要素の一つなので、
いくつか余白の効果の例を踏まえ考えみたいと思います。
そもそも「余白」とは?
余白(ホワイトスペース)とは読んで字の如く「何もない空白の部分」のことを指しますが、必ずしも白いスペースである必要はありません。
デザイン的な解釈では「レイアウトの中で要素が何も配置されていない部分」と捉えられます。
余白がもたらす効果
1.「情報のグループ化」
同じ重要度の要素をレイアウトする際、枠線で区画を設けたり見出しタイトルの色を変えるなどの方法がありますが、余白を上手く使うことでグループ分けを行うことができます。
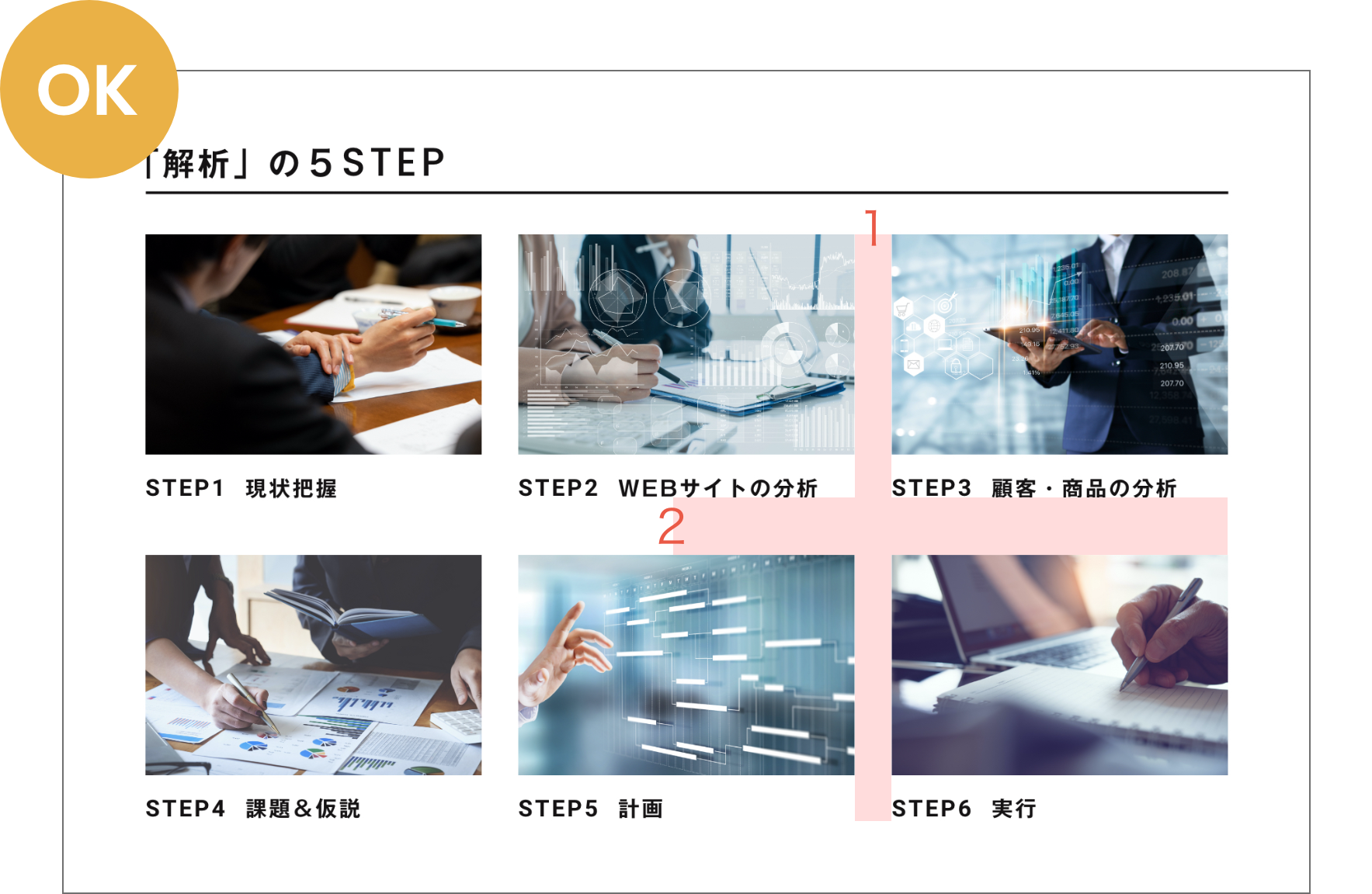
以下の作例を見比べてみましょう。


NGの作例では個々の要素の余白がそれぞれ同じくらいの狭さで上下どちらの写真の説明文なのかが分かりにくく、左右のグループの認識もできません。
OKの作例では、それぞれの余白を調整し、左右のグループ間の余白もしっかり取っているため関係性がはっきり理解できるようになっています。

それぞれの要素の関係性によって余白の大きさを調整すると、より情報が明確になります。
1:写真と説明文の余白は最も狭い余白に設定します。
2:個々のパンの間の余白は1よりも広く、適度な余白に。
3:大枠のブロックタイトルとコンテンツの間の余白は2よりも広く、適度な余白に。
4:グループを分ける余白は一番広く設定します。広ければ広いほど別のグループだと認識しやすくなります。
このように要素を離す近づけるということをすることで自然にそれぞれのグループを認識させることができます。
2.「視線の誘導」
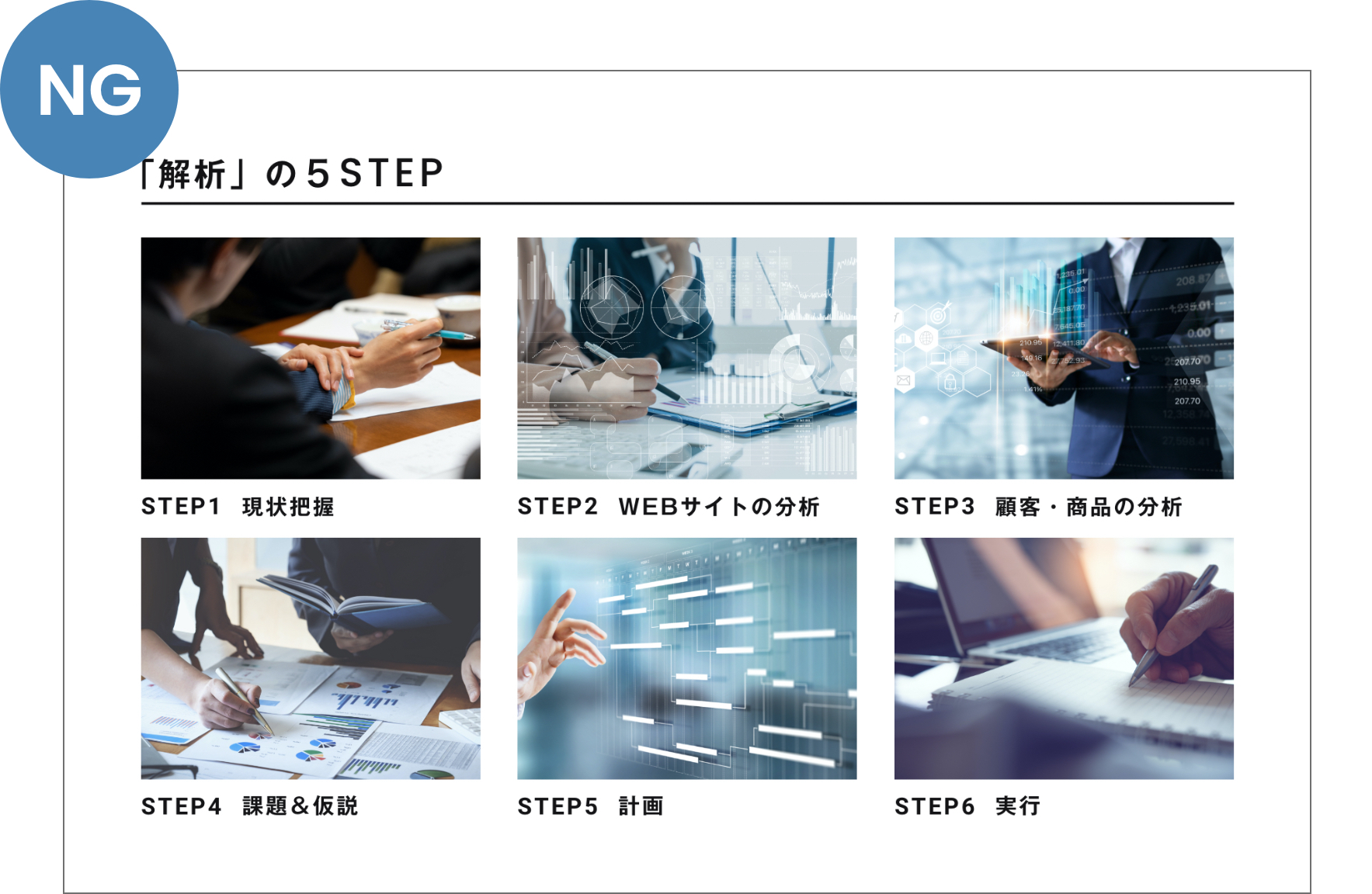
手順書などのストーリー性がある読み物は順番に読んでもらうことが重要です。
これらをレイアウトする際は、番号などをつけて順番を示しますが、
さらに余白を活かすことでよりすっきりと視線を誘導することができます。


NGの作例ではそれぞれ写真の下に番号は記載されてはいますが、どこから見ればいいのかが分かりにくく手順を一目で追うことができません。
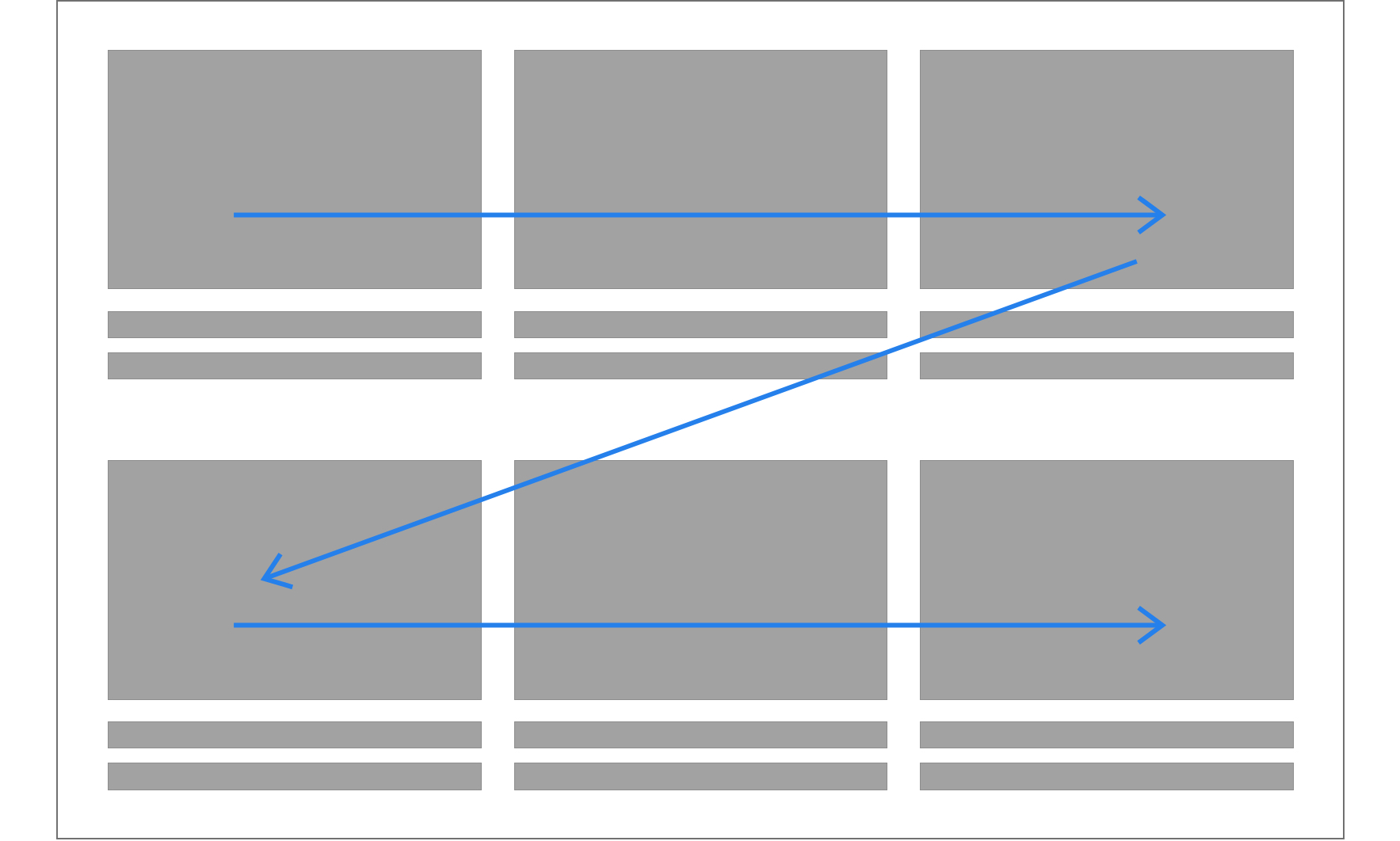
左上から右下に向かって読ませたい時は、OKの例のように上下の余白(2)を左右の余白(1)より広くとりましょう。
横書きの余白設定

左上から右下にZ型に流れるよう1段目と2段目の間は広く余白をとります。
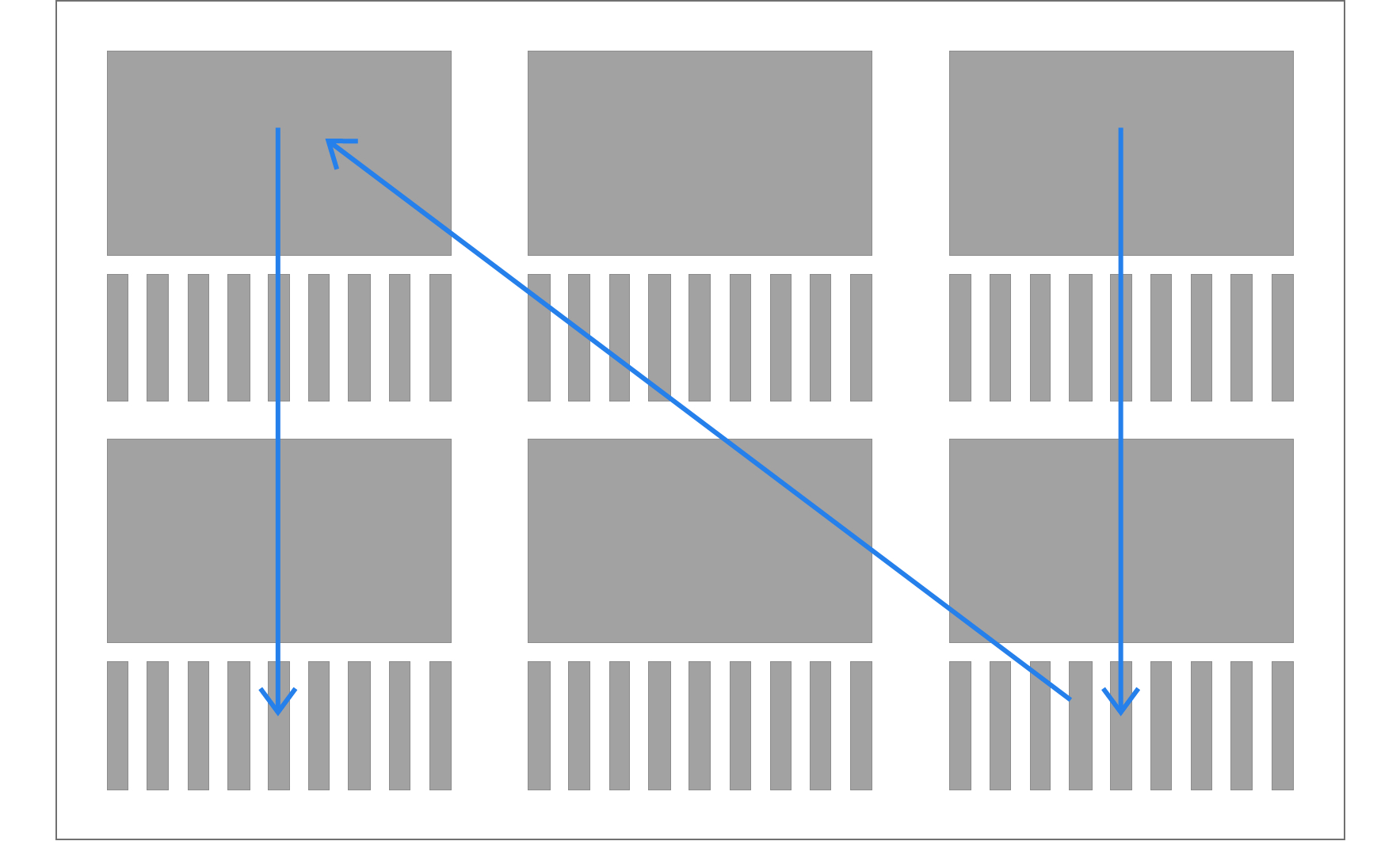
縦書きの余白設計

上から下、右から左に動くのがスムーズな流れになります。縦列の幅の余白を広めにとるのがポイントです。
3.「フォーカス効果」
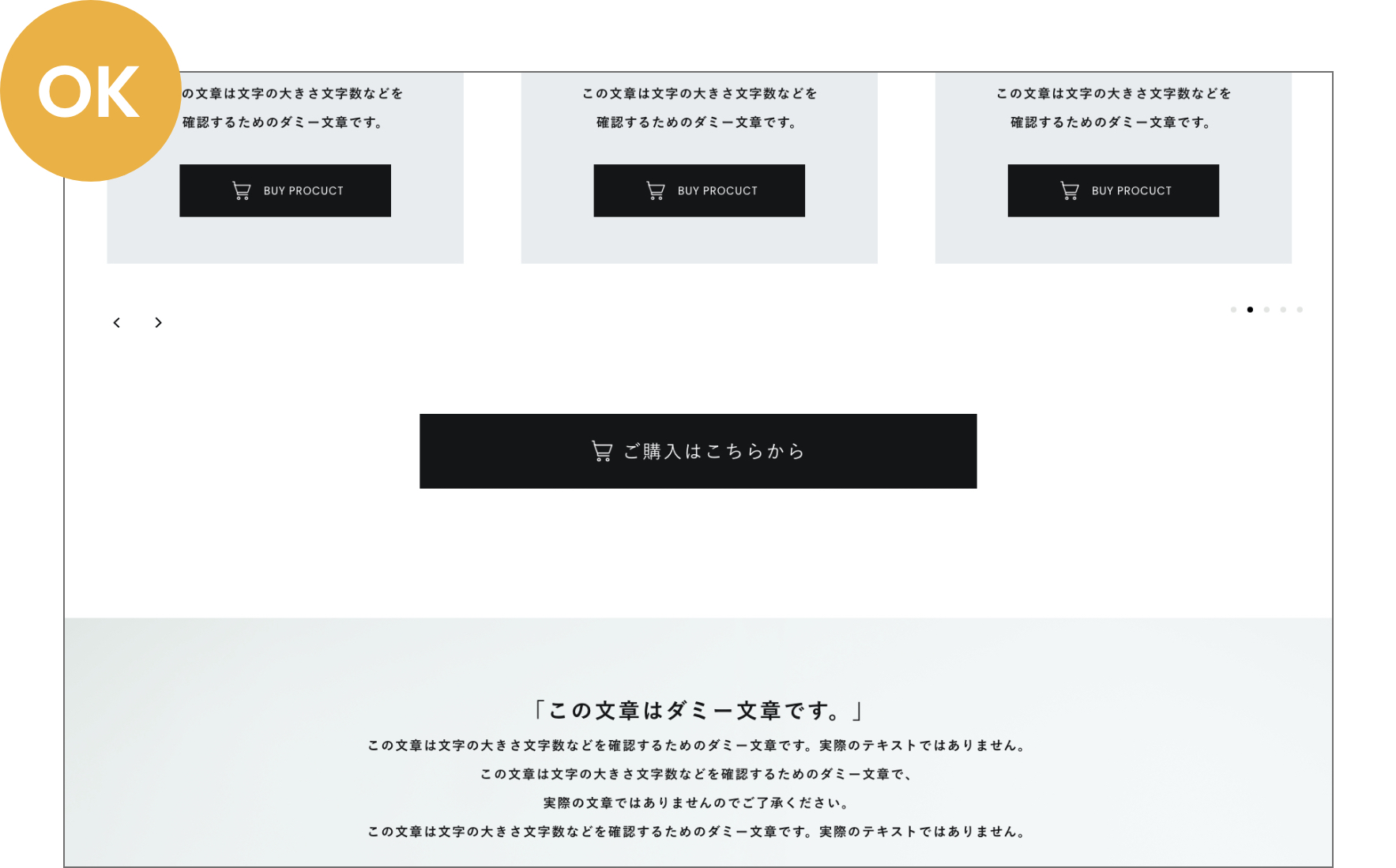
Webサイトやアプリでは、次のアクションにつなげるためのボタンやフォーム周りなどで効果的に余白を用いたデザインが多く見られます。
重要な要素の周りに効果的に余白を用いることで、見る人の目が自然とそこに留まります。


画面がスカスカになることを恐れず、「目立たせる」=「余白を使いフォーカスする」ことにチャレンジしてみましょう。
まとめ
いかがだったでしょうか?
余白を上手く使用したレイアウトは見る人に洗練された印象を与えますが
余白を活用しきれていないデザインはどこか素人っぽく感じたのではないでしょうか。
デザインを始めたての頃は余白があると落ち着かず、ついつい埋めてしまいがちですが、余白を怖がっているうちは素人っぽさから抜け出すことはなかなかできません。
何を伝えたいのかを考え余白を「作ること」を意識し、今より一歩垢抜けたデザインが作れるよう質を高めていきましょう!