Googleオプティマイズが2017年4月に正式版へ移行し、本記事を書いているときには日本語化されています。
以前は英語表記でわかりづらかったのですが、これでガシガシ使っていけそうです。
とはいっても、まだあまり触っていない部分もあったので、実験もかねてGoogleオプティマイズをいろいろと使ってみた感想を書いていきます。
Googleオプティマイズとは
Googleのプロダクトの1つで、A/Bテストが簡単にできるツールです。
もともとはGoogleデータスタジオ同様、有償版のGoogleアナリティクス360Suiteの一機能だったのですが、誰でも使えるよう無料版として開放されました。
どんなテストができるかといいますと、こんな感じです。
- A/Bテスト
- ページの複数のパターンがテストできる。いわゆるA/Bテスト。
- 多変量テスト
- 複数の異なる部分のA/Bテストを一緒に行うようなテスト。
- リダイレクトテスト
- 別URLのページとA/Bテストする方法。
多変量テストができるのは強力で、今まであった有償のA/Bテストツールがなくなるんじゃないかと思うぐらいです。
あとはなんといってもGoogleのプロダクトなので、Googleタグマネージャーを使えば簡単に初期設定ができますし、Googleアナリティクスとも連携でき、もう無敵なんじゃないのか?というツールですね。
設定方法
下記URLからGoogleオプティマイズにログインします。
http://optimize.google.com/optimize/home/
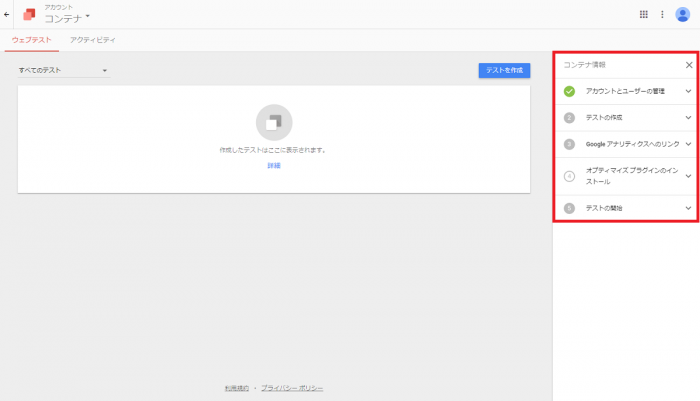
まずは初期設定として、右サイドメニューの「Googleアナリティクスとのリンク」、「Googleオプティマイズプラグインのインストール」を行っていきます。

Googleアナリティクスとのリンクは「プロパティにリンク」をクリックし、書かれているとおりにボタンをポチポチ押していくだけで簡単に終わります。
Googleオプティマイズのプラグインのインストールは、Googleタグマネージャーを利用していない場合はちょっと面倒です。
Googleアナリティクスのタグに追記し、Googleオプティマイズのタグも設置するといった流れになります。
Googleアナリティクスのタグは下記のように、「ga(‘require’, ‘GTM-ZZZZZZZZ’);」という部分を追記します。
「ZZZZZZZZ」には自身のIDを入れるようにしてください。
[html]ga(‘create’, ‘UA-xxxxx-xx’, ‘auto’);
ga(‘require’, ‘GTM-ZZZZZZZZ’);
ga(‘send’, ‘pageview’);[/html]
さらに下記タグも、Googleアナリティクスのタグの直前に設置する必要があります。
[javascript]<style>.async-hide { opacity: 0 !important} </style>
<script>(function(a,s,y,n,c,h,i,d,e){s.className+=’ ‘+y;h.start=1*new Date;
h.end=i=function(){s.className=s.className.replace(RegExp(‘ ?’+y),”)};
(a[n]=a[n]||[]).hide=h;setTimeout(function(){i();h.end=null},c);h.timeout=c;
})(window,document.documentElement,’async-hide’,’dataLayer’,4000,
{‘GTM-ZZZZZZZZ’:true});</script>[/javascript]
Googleタグマネージャーを使って実装する場合は、下記リンクを参考にしてください。
https://support.google.com/360suite/optimize/answer/6314801
では、ここから実際にテストを作成していきます。
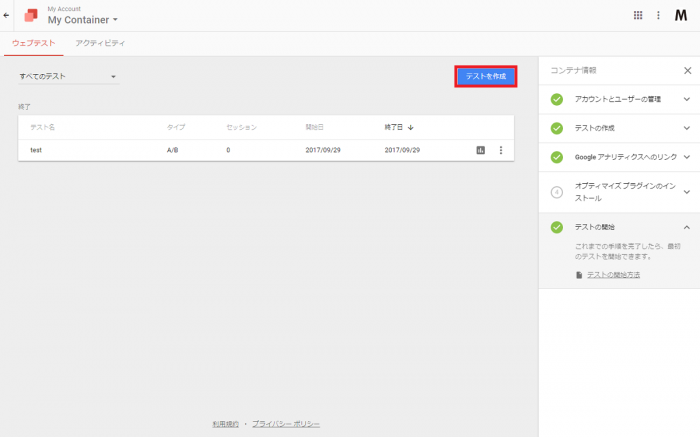
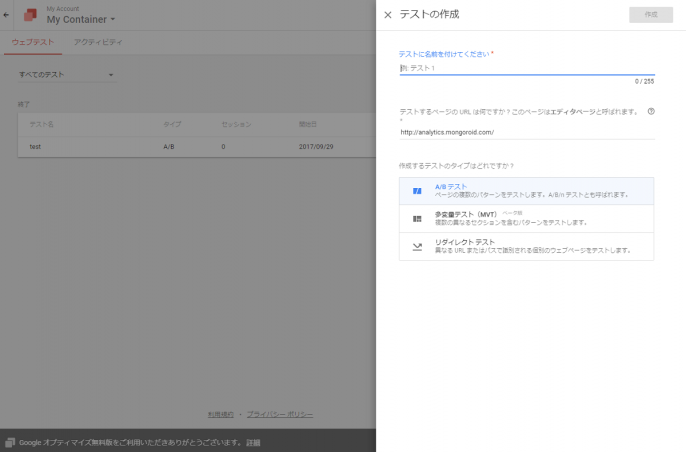
下図の画面が表示されたら、「テスト作成ボタン」をクリックします。

テストに任意の名前をつけ、テストするURLを指定します。
今回は通常のA/Bテストを行ってみます。

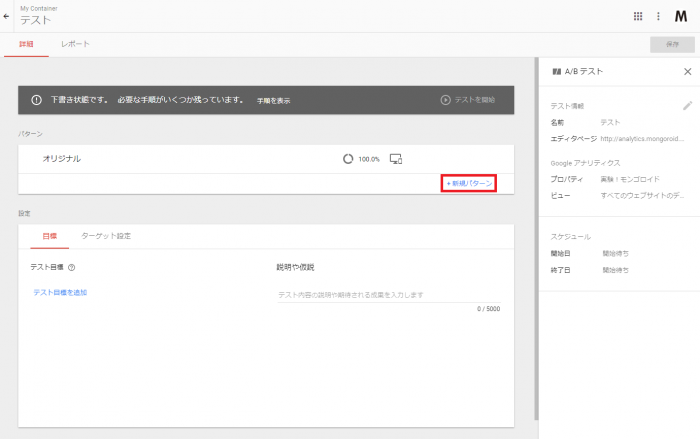
まずはオリジナルとテストするパターンを作成していきます。
「+新規パターン」をクリックします。

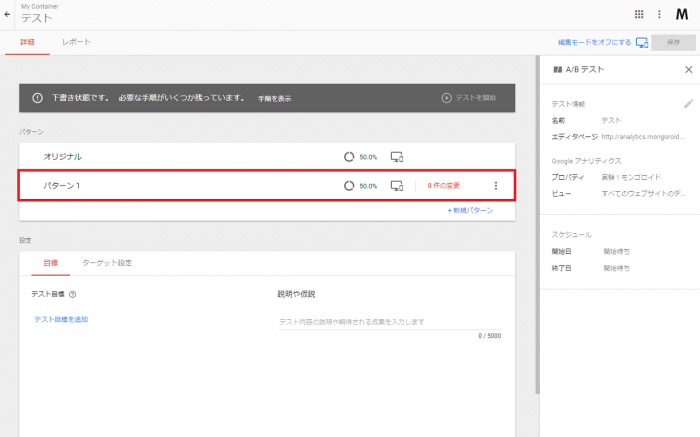
パターン名を任意でつけ、赤枠のどこでもいいのでクリックします。

このときに「Google Chromeのアドオン機能をインストールする必要があるよ」といわれるので、とりあえずインストールしておきます。
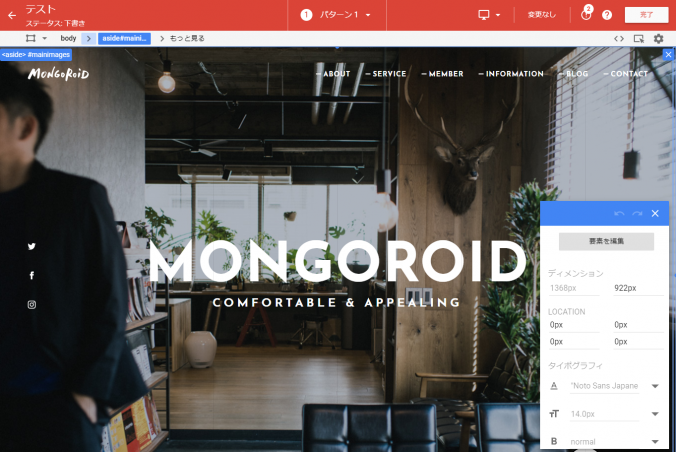
その後、画面がA/Bテストの対象URLに切り替わります。

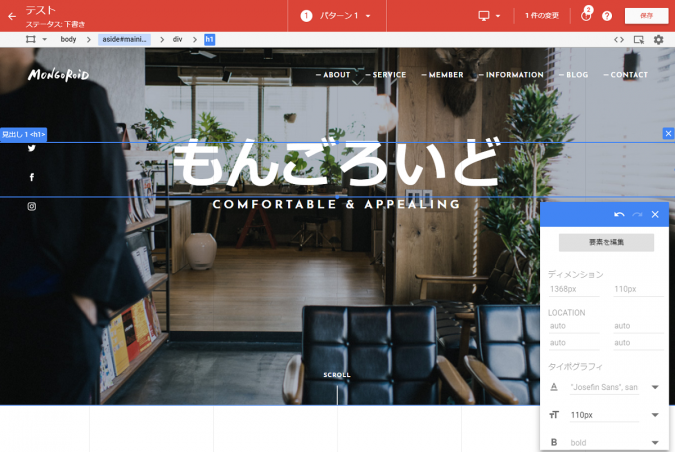
ここまで進めると、ブラウザ上でA/Bテストしたい部分を好きに変更できるようになります。
変更方法はちょっと慣れが必要ですが、HTMLに慣れている方ならスイスイできそうです。
今回はテキストを変更してみました。

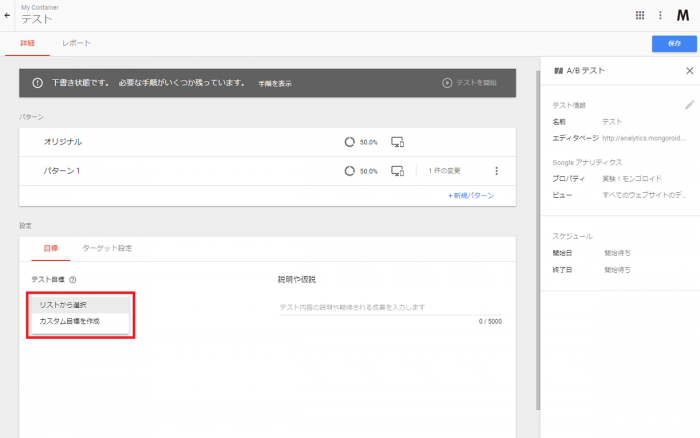
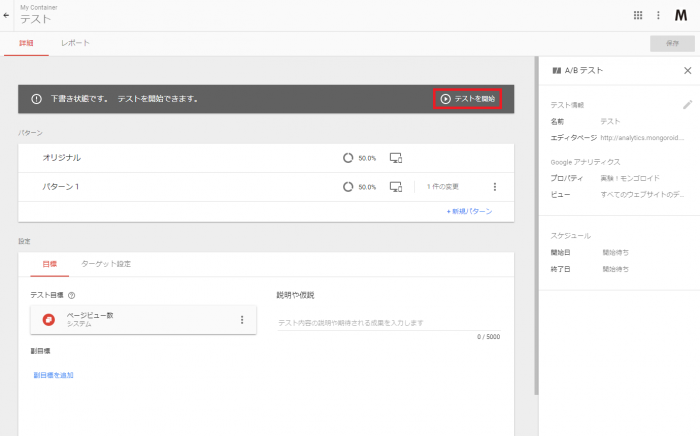
画面を戻り、次は目標を決めていきます。
目標はすでに用意されているリストから選択できたり、カスタム目標を設定できたりと充実しています。

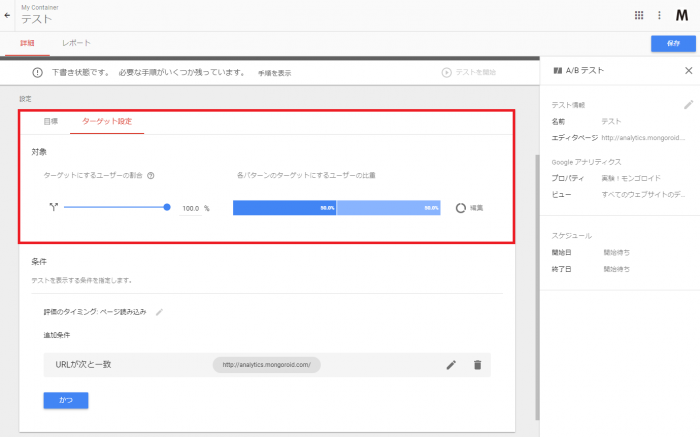
またターゲット設定で、A/Bテストを行うユーザーの割合やオリジナルとテストパターンを表示するユーザーの比重を決めたりできます。

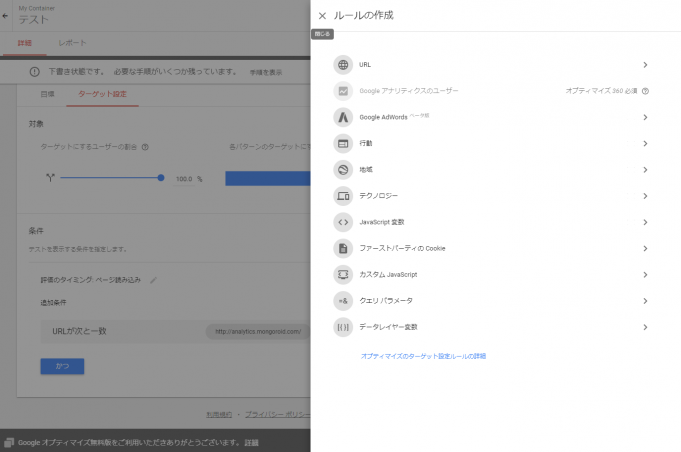
さらにターゲットユーザーの条件まで追加できますね。
工夫次第で、たとえばリスティング広告から来たユーザーのみA/Bテストする、なんてこともできそうです。
というか、「Google Adwords」というボタンがありますし、連携して使えそうな気がします。Googleオプティマイズ、すごい!

さて、ここまで設定ができたら、赤枠部分をクリックし、テストを開始します。

テストが終われば、もちろんGoogleオプティマイズ上でもレポートが見られますが、Googleアナリティクスでもレポートを見ることができます。
Googleアナリティクスで見られる、という点は大きなポイントですね。
なぜかというと、アドバンスセグメントをかけてデータを見られるからです。
これができることにより、単なるA/Bテストより深くデータを掘り下げることができますね。
実験として使ってみましたが、簡単に設定もでき、Googleアナリティクスとの連携もあるため、使い道はいろいろありそうですね。
さすがGoogle先生のプロダクトといった感じで、さらに強力な機能が追加されそうな気がします。
※2017年11月の記事です。Googleにより設定方法や詳細が変更されている場合があります。