こんにちは。
Webマーケティングチームの井内です。
モンゴロイドではUI/UX設計に関する理解を深めるため、引き続き強化期間中です。
今回は、書籍『ノンデザイナーでもわかる UX+理論で作るWebデザイン』を参考に、実務に役立ったポイントをご紹介します。
こんな方におすすめ

参考図書:「ノンデザイナーでもわかる UX+理論で作るWebデザイン」
タイトルには「ノンデザイナーでもわかる……」とありますが、デザイナーの方こそ一読の価値がある内容です。
サイト制作の前後に行われる、調査や運用に関する知見が得られます。
また、Webデザインに関わりうる下記職種の方には、UXデザインの入門書として適しています。
・コンサルタント
・マーケター
・Webアナリスト
・Webプロデューサー
・Webプランナー
・Webディレクター
・Webプログラマー
・マークアップエンジニア(コーダー)
UXデザインの全体像が分かりやすくまとめられており、日本国内の具体例が豊富です。
カラー刷りで、サイトのキャプチャや図が多く、読み進めやすい構成になっています。
この1冊で基礎をおさえ、ご自身の業務に深く関わるテーマを深掘りする、という活用方法がおすすめです。
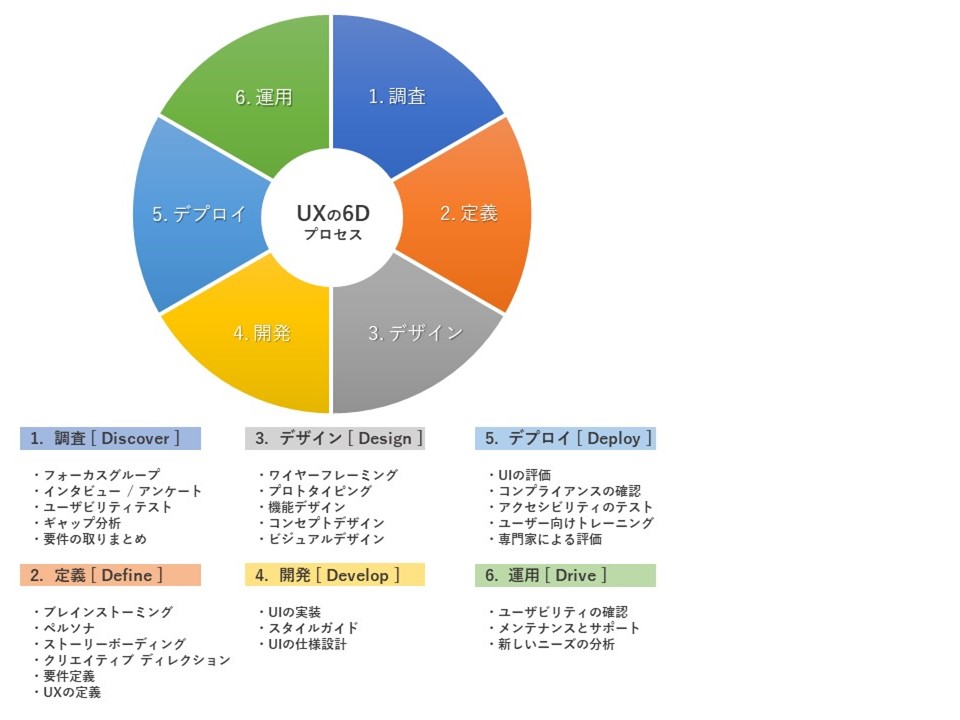
UXのデザインサイクル
UXデザインは、以下の6つの工程に分けられています。
英語で表記するとすべて「D」から始まるため、「6D」と呼ばれています。

PDCAでいうところの、Planにあたるのが「調査」「定義」、Doは「デザイン」「開発」、Checkが「デプロイ」、Actionに相当するのが「運用」です。
「デザイン」「開発」工程では、すでにUXを意識して取り組まれている企業が増えていることと思います。
しかし、この図を参照すると、制作する前後の設計~検証までを一貫して行ってこそUXデザインが成立する、ということがよく分かります。
UXデザインで必ず抑えておきたいポイント
Web関連の職種の方にとって、「6D」の各工程のリストは「もう取り組んでいる」「できている」項目ばかりだと感じたかもしれません。
ここからは、実務にあたっている方こそ見直しておきたいポイントを3つご紹介します。
①ユーザー導線設計の手順
下図をご覧ください。

Webサイトのユーザー導線設計を考える際に、ナビゲーションやサイト全体の導線設計を先にしてしまうケースが、多々あります。
ですが、ダミーテキストや仮のバナーを仮置きした状態で導線設計をしても、結局手戻りを起こしてしまいがち。
大規模なサイトほど、はじめから完璧な導線設計をするのは難しいはずです。
そこで、まずはワイヤーフレームの下書きができる程度に、おおまかな導線のパターンを挙げていきましょう。
導線設計を整理するポイントは、ユーザーのスタートとゴールを定義し、それらを結ぶ導線のパターンを発見することです。
例えば、病院のWebサイトの場合です。
体調が悪いときにWebサイトに訪れることをスタートとし、来院することをゴールとします。
・病院は何時まで診察しているのか?受付時間は?
・病院までのアクセス方法は?
・どんな先生がいるか?治療の実績は?
・自分の症状に合った病院か?
・初診料はいくらか?
そのシナリオに沿って必要なコンテンツを洗い出し、優先順位を決めます。
ユーザーが得たい情報を得たい順で目に留まるよう、素早くワイヤーフレームをスケッチしながら、ページ内のコンテンツ配置を描いていきます。
この段階では、手書きで十分です。
チームで考える場合は、付箋を使ってコンテンツの配置を検討する方法もあります。
何度も書き直し、整理ができてから、Adobe XDなどのツールで清書をすると効率的に進めやすいと思います。
②モバイルファースト
スマホの急激な普及に伴い、モバイルファーストの概念はずいぶん浸透してきました。
それでも今なお、モバイルならではの特徴をしっかり捉えたUXデザインは、発展途上です。
見落としがちな要素に絞って、みてみましょう。
モバイル特有の機能
・GPS
・ハプティック(触覚)
・携帯と移動
・傾き
・カメラ
・音声(入力)
・動画(撮影)
この他、端末の振動による通知や、タップ・フリック・スワイプといったスマホならではの操作方法などを活かせているでしょうか。
スマートフォンの操作領域
補完的に他の指を使うこともあるものの、片手持ちで親指をメインにスマートフォンを操作するユーザーが70%以上にのぼります。
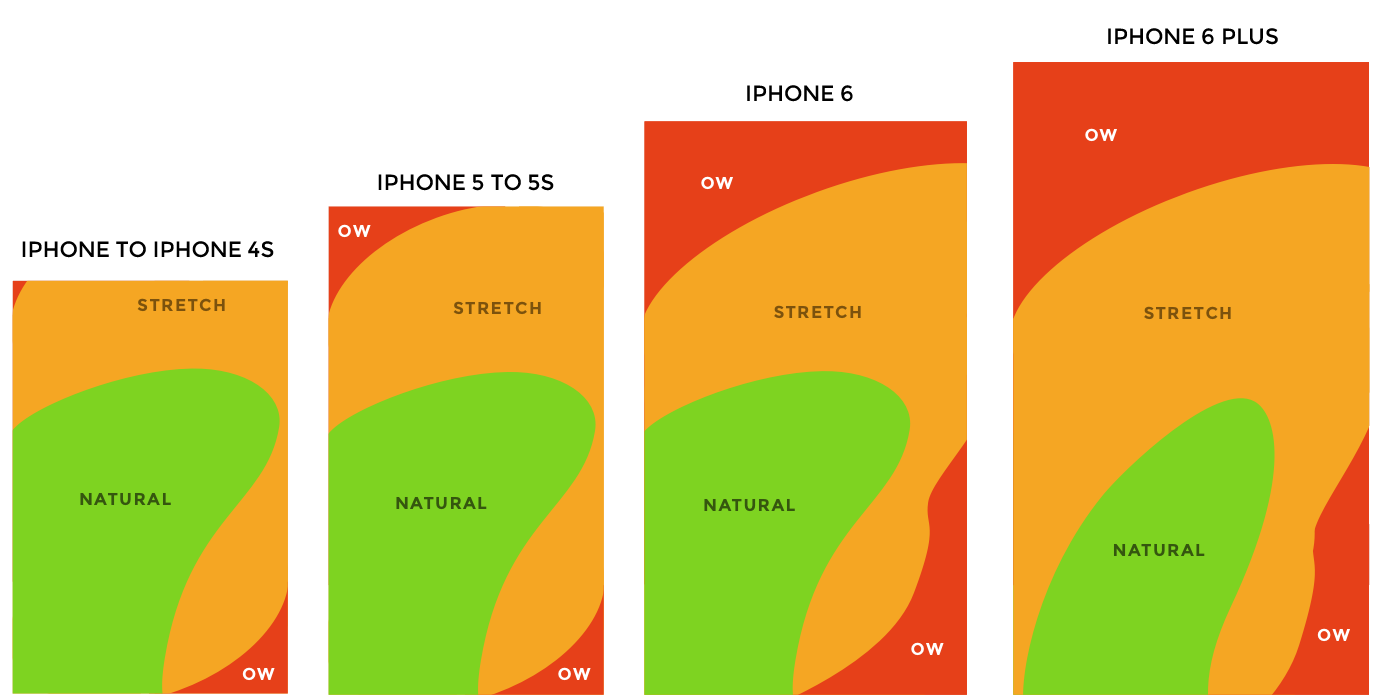
下図は、「サムゾーン」と呼ばれる親指が届く範囲をヒートマップであらわしたものです。

画像出典:「UX Collective」
端末の画面サイズ・手の大きさ・利き手などで届く範囲は変わりますが、緑色のエリアがスムーズに操作しやすい領域です。
最近では、どんな条件においても操作しやすいよう、良く利用するボタンは下部の真ん中に配置するケースが増えてきています。
ボタンやグローバルナビゲーションの配置に迷ったら、利用者が多いスマホアプリのUIを確かめてみると参考になるでしょう。
③UI改善の方法
デザインの一新は平均して40%の反感が出てしまう、との統計結果が書籍中に紹介されています。
これは何も、サイトをリニューアルするな、という意味ではありません。
大きな変化に対しては、ユーザーが慣れるまでに一定の反感や違和感が生じることを示しています。
そこで、UIを改善する際は、最初から完璧を求めるのではなく、まずは迅速にサイトを公開することを優先します。
目安として完成度が80〜90%の段階の要素があっても、世に出し、Googleアナリティクスなどでデータ計測ができる状態にすることが大切です。
何が良くて何が悪いかは、ユーザーに使ってもらうまで正解が出せませんし、時間が経つにつれて新しい端末や操作方法が登場し、その正解さえも変わっていくためです。
一度サイトを公開したら、そこからがスタート。
少しずつUIを改善していきます。
良いUI/UXデザインへ導くには、冒頭でご紹介した「6D」のPDCAサイクルを素早くまわし、定性データをもとにしたチューニングが不可欠です。
最後に
モンゴロイドでは、ウェブ解析/コンサルティング/サイト制作・運用/集客までを一気通貫でお手伝いさせてもらっています。
「モンゴロイドのメンバーと一緒にUXデザインをしたい」「モンゴロイドにWebサイトの相談をしたい」と思って下さる方は、ぜひこちらからお問い合わせください。
また、「一緒に働いてみたい」という方のご応募は、こちらからお待ちしています!