こんにちは、モンゴロイドのデザイナー(SMB)です。
前回の「Webデザインの勉強法とは?現役デザイナーのインプット・アウトプット術」では、
日頃のインプットとアウトプットについてご紹介しました。
今回は、もっと掘り下げて、デザインが完成するまでに必要な、UX(ユーザー体験)を構成する「5つの段階」をご紹介します。
UX(User Experience)とは
まず最初に、「User Experience:ユーザエクスペリエンス」について、少し説明します。
例えば、普段の生活の中で、こんなことはありませんか?
家に帰って部屋の明かりをつけるとき、スイッチが見つからずに苦労した……なんていうことです。
理由は、暗くてスイッチの場所がどこにあるか視認できないからですよね。
これは、利用者に対するUXの注意不足が原因です。
もし、スイッチが暗闇の中でも光っていれば、その光を目印にスイッチを簡単に見つけることができます。
これは、Webサイトをデザインする上でも同じことが言えます。
「これボタンに見えないよ」「綺麗だけど文字小さすぎない?」「これリンクなのかどうか分からなかった」といった指摘を受けた経験がありませんか?
UXとは、製品やサービスを使用することで得られるユーザー体験の総称です。
ただ単に綺麗、カッコいい、かわいいといったビジュアルのよさだけではなく、「人が製品と接触するところ」や「人が製品を扱うための部分」がどう機能するかを考え、ユーザーの行動を導き、ユーザーがやりたいことを「楽しく・心地よく」実現することが大事です。
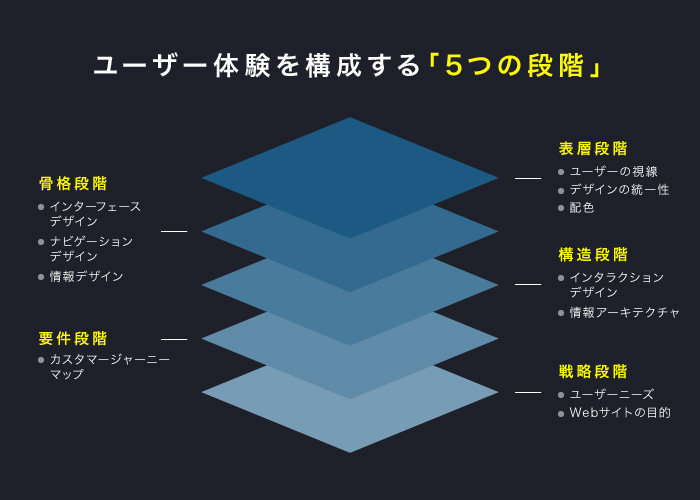
ユーザー体験を構成する「5つの段階」
Webサイトを訪問したユーザーに「楽しく・心地よく」を体感してもらえるよう、UXを考える上で、重要な概念図があります。
以下の図をご覧ください。
ユーザー体験に影響を及ぼす要素は、5つの段階に分類することができます。

戦略段階(Strategy)
戦略段階は、以下の両方を知ることで、UXの全側面でどんなことを考え、決断をしなければならないのかを把握できます。
- ユーザーがそのWebサイトに何を求めているのか
- 自分たちはそのWebサイトで何を達成したいのか
■ユーザーニーズ
よく勘違いして「どんなWebサイトにしたいか」という作り手視点でデザインしている方がいると思いますが、重要なのは「誰のためにWebサイトを作るのか」ということです。
そのために、時間をかけてどんなニーズがあるかを調査し、理解・把握することで、ユーザー視点からWebサイトを作ることができます。
また、ニーズを把握する際に、ペルソナを決めておくといいでしょう。
ペルソナとは、ターゲットとなるユーザーの中でも特に重要な人物モデル像のことです。
「ペルソナにとって、その機能は必要なのか」「そのコンテンツは必要なのか」「ペルソナがすばらしい体験ができるのか」など、ユーザーの本当のニーズを具体的に把握するために役立ちます。
■Webサイトの目的
戦略を明確に理解するために、Webサイトの目的を決定することが必要です。
多くの場合は、「お問い合わせを増やしたい」「ページビューを上げたい」などの目的があると思います。
しかし、これだけで終わらせずに、「なぜ、お問い合わせを増やしたいのか」「なぜ、ページビューを上げたいのか」を一歩踏み込んで考える必要があります。
要件段階(Scope)
戦略を成功させるには、「自分たちが求めているもの」「ユーザーが求めているもの」をはっきり理解・把握する必要があります。
機能面を明確にしたり、何が必要なのかを具体化していくフェーズです。
その方法として、カスタマージャーニーマップ等を作成すれば、アイデアや検討すべき点、ユーザの思考や行動を把握することができ、「いつ・どのように・何を使うのか」ということが明確になるはずです。
■カスタマージャーニーマップ
カスタマージャーニーマップとは、あらかじめ設定したペルソナの思考や行動を可視化したものです。
構造段階(Structure)
サイトに訪問したユーザーが、どんな体験をして、どうやって目的を達成して、その後どこへ行くかまでのプロセスです。
このプロセスの中で、主に2つのことを重要視しなくてはいけません。
■インタラクションデザイン
Webサイトを利用する上で、ページ内のボタン操作や、商品の購入、フォームの入力など、ユーザーが接点を持つデザインや機能をインターフェースと言います。
そのインターフェースを、「いつ」「どのように」「何を使うのか」というように、ユーザーにどう体験させるかを考えるのが「インタラクションデザイン」です。
■情報アーキテクチャ
Webサイトの情報を整理し、ユーザーに情報をわかりやすく見せるための設計が大切です。
「どのページに探しているものがあるのか」「今どのページにいるのか」などが分からず不満を感じると、ユーザーは簡単にページから離脱してしまいます。
そんなことが起きないように、情報を分かりやすく伝え、ユーザーが探しやすくするための表現技術を「情報アーキテクチャ」といいます。
骨格段階(Skelton)
骨格段階では、さらに構造に磨きをかけ、インターフェース、ナビゲーション、情報デザインの具体的な機能性を特定し、必要な骨組みを確定させていきます。
ここでWebサイトのワイヤーフレームを設計します。
■インターフェースデザイン
インタラクションデザインで構造化された機能(Webサイトの操作や購入やフォームの入力など)に、ユーザーがどう接点を持つのかを考えて設計します。
■ナビゲーションデザイン
Webサイト設計で大切なことは、コンテンツにアクセスしやすくすることです。
ユーザーが、今サイトのどこにいるのかを明確にし、スムーズにページ移動ができるように、パンくずリストなどのナビゲーションを設置するなどの工夫をします。
■情報デザイン
ユーザーが簡単に情報を利用するために、「どのように情報を伝えるか」を設計することを情報デザインと呼びます。
サイトを見る人が、必要な情報をすぐに見つけるために、レイアウトや配色、文字の大きさや太さなどに配慮して設計します。
表層段階(Surface)
表層段階では、「骨格段階・構造段階・要件段階・戦略段階」を踏まえて、必要な情報を視覚的にどのように見せるべきかをデザインに反映して作り上げていきます。
ユーザーの視線、デザインの統一性、配色が重要です。
■ユーザーの視線
Webサイトを見るときの視線移動として、以下の傾向があります。
- 大きいものから小さいものへ移動する
- 見出しなどの目立たせたい要素を大きくし、それに関係する要素を小さくすると誘導できます。
- 視線は近接するものへ移動する
- 視線は近くにあるものへ移動する傾向にあり、近接する似た情報のものへと流れていきます。
- 視線は同じ形や色へ流れる
- 視線は同じ形や色を追う傾向があり、同じ形や色を繰り返すことで、全体的に統一感がでます。
■デザインの統一性
デザインに統一感をもたせることで、ユーザーはWebサイトを使う上でのルールやパターンを素早く把握してくれます。
■配色
基本的に、補色性、明度、彩度を考慮する必要があります。
- 補色性
-
色相環の逆端にある色を選ぶことで、視覚的な調和をもたらし、視認性を高めます。
また、補色性の組み合わせとして、3色配色、4色配色というものがあります。
- コントラスト(明度)
- ユーザーに見て欲しいポイントを強調し、要素のコントラスト(明度)を調整することによって、負担なくテキストを読めるようにします。
- 彩度
-
鮮やかさは、色の力強さや感情を表現するものです。
彩度が高い = 暖かい、活発、楽しいなどのイメージ
彩度が低い = 落ちつく、涼しい、安心などのイメージ
まとめ
Webサイトのデザインは、見た目がかっこいい、綺麗、かわいいだけではなく、UXのユーザー体験を構成する「表層段階・骨格段階・構造段階・要件段階・戦略段階」の5つの段階をしっかりと考える必要があります。
次回は、戦略段階の「カスタマージャーニーマップ」について、詳しくご紹介したいと思います。
※参考書籍
ウェブ戦略としての「ユーザーエクスペリエンス」



